Las herramientas de creación de prototipos UX/UI se están convirtiendo en uno de los programas de diseño más importantes de la actualidad. Con la vida que vivimos con ordenadores en nuestras manos, aplicaciones y diseño web responsivo, necesitamos más intención de diseño que la que se ofrecía en años anteriores. Con Figma, puedesdiseñar y crear prototipos de sitios web completos, aplicaciones o incluso presentaciones y pequeños vídeos animados con facilidad. Con gran potencia y desarrollo, no es de extrañar que Figma supere a su alternativa de código abierto Penpot. Aunque Penpot es la mejor alternativa de Figma, la verdadera opción es la mejor para el diseño UX/UI.

Esta unidad portátil Western Digital de 5 TB ofrece una gran cantidad de almacenamiento a un precio económico de solo $90
Una excelente manera de almacenar todos tus datos que no te costará mucho dinero
6No se requieren habilidades de desarrollo para ejecutar
Figma es una herramienta de software lista para usar
Penpot requiere conocimientos de desarrollo para autohospedarse, algo que muchos diseñadores de UX/UI podrían no tener, especialmente si se ejecuta en macOS, que tradicionalmente es más desafiante para usar herramientas de autohospedaje como Docker.
Aunque Penpot también se puede alojar a través de sus propios servidores Penpot y de forma autoalojada, Figma hace que el alojamiento sea mucho más sencillo. Puedes acceder a Figma directamente desde tu navegador o descargar la aplicación de escritorio gratuita; tampoco se requieren habilidades de codificación o desarrollo para acceder a ella.
Figma actúa como una aplicación o herramienta normal, incluso en comparación con la versión gratuita. Tampoco genera bloatware. Las versiones de la aplicación y del navegador funcionan de manera similar, por lo que no pierdes nada al elegir una en lugar de la otra.

10 complementos de Figma imprescindibles para mejorar tu flujo de trabajo de diseño
Tu flujo de trabajo de Figma está incompleto sin estos complementos
5Más poder y una comunidad más grande
En general, un mejor sistema
Como ocurre con muchas comparaciones entre software de código abierto y software propietario, suele haber una brecha considerable entre la potencia que hay detrás del proyecto. Figma se hizo pública en 2015,anunciada por el cofundador Dylan Field.
En ese momento, Figma superó fácilmente a otras importantes herramientas de UX/UI y creación de prototipos para convertirse en la herramienta número uno para la mayoría de los diseñadores y desarrolladores web. Esto incluye superar a Photoshop y al terrible intento de Adobe de crear un software de UX/UI en Adobe XD como la herramienta de diseño web de referencia. Después de un pequeño intento de adquisición por parte de Adobe en 2022, que se abandonó en 2023, Figma sigue estando en la cima de la cadena alimentaria en herramientas de diseño y creación de prototipos web.
En comparación, Penpot es una herramienta comunitaria de código abierto que nació en 2019. Si bien tiene una comunidad muy unida de usuarios y desarrolladores, no tiene el poder, la financiación ni el conocimiento de desarrollo que hay en Figma.
4Experiencia de usuario más fluida
Retraso mínimo para un desplazamiento suave
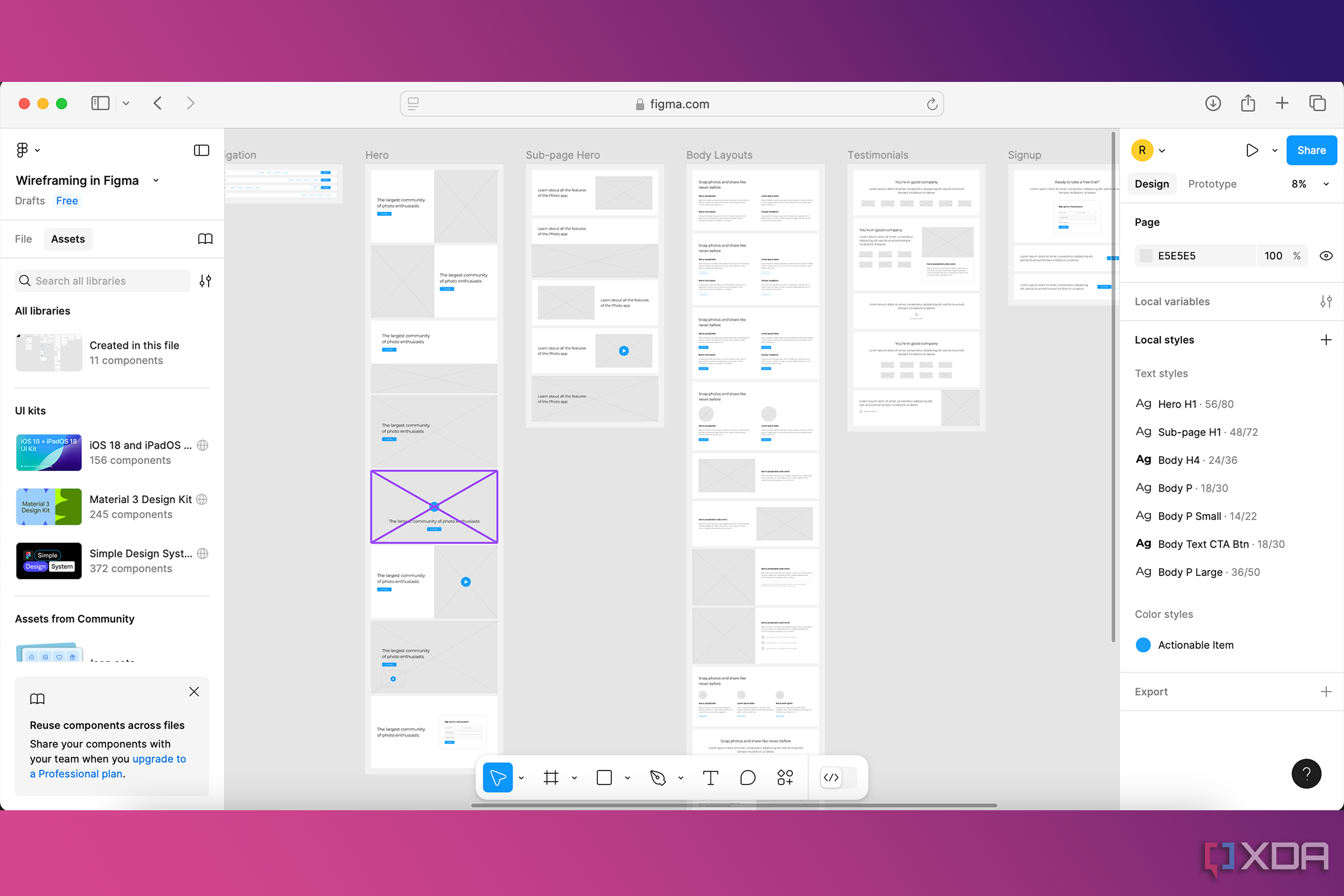
Figma es mucho más fluida que Penpot al desplazarse y hacer zoom en proyectos más grandes. No notarás retrasos ni problemas si trabajas en proyectos grandes que ocupan hasta 30 pantallas en tu proyecto de Figma de una sola página. En comparación, Penpot tendrá dificultades incluso para proyectos con menos de 10 pantallas.
Figma utiliza Web Assembly, o WASM, y C++ para crear el backend de su herramienta, que realiza todo el trabajo pesado mientras diseñas. El frontend de Figma simplemente se actualiza, lo que permite un proceso y una experiencia fluidos.
3Funciones de colaboración más sólidas
El trabajo en equipo hace que el sueño se haga realidad
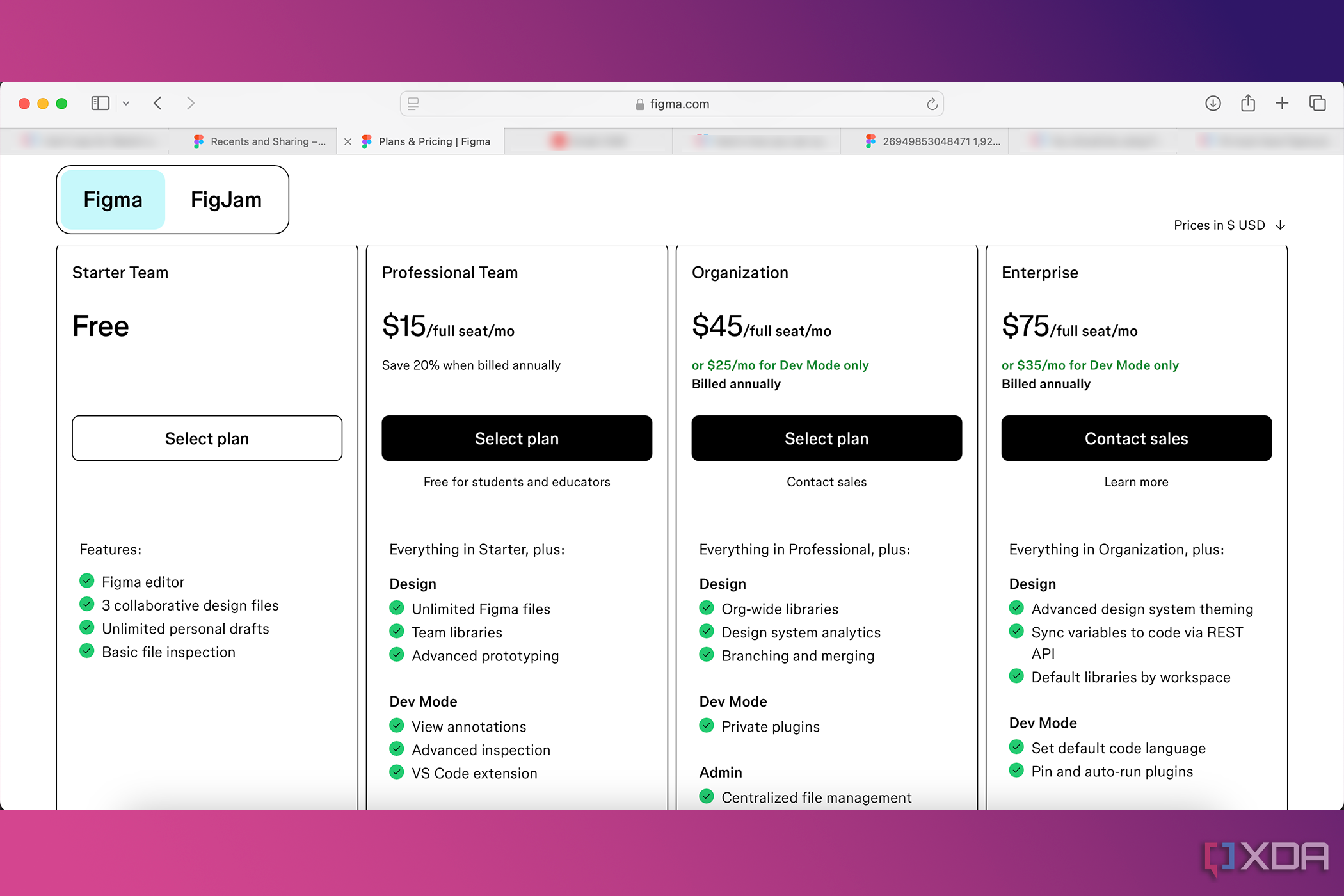
Aunque tantoFigma como Penpot tienen precios competitivospara cuentas de equipo, Figma tiene mejores funciones de colaboración en equipo. Ambos productos permiten la colaboración en equipo dentro de un documento, lo que permite que varios diseñadores trabajen en el mismo documento simultáneamente.
Figma permite a los usuarios agregar comentarios, sugerencias o preguntas directamente a cualquier diseño. Esto lleva la colaboración en vivo a otro nivel. Las funciones de comentarios y sugerencias directas no están disponibles en Penpot.
Figma también se beneficia de Penpot a través de su historial de versiones y ramificaciones para gestionar iteraciones de diseño. Esto permite a los usuarios volver a versiones anteriores o ramificarse en múltiples decisiones de diseño para trabajar fácilmente en conjunto y formar el diseño perfecto.
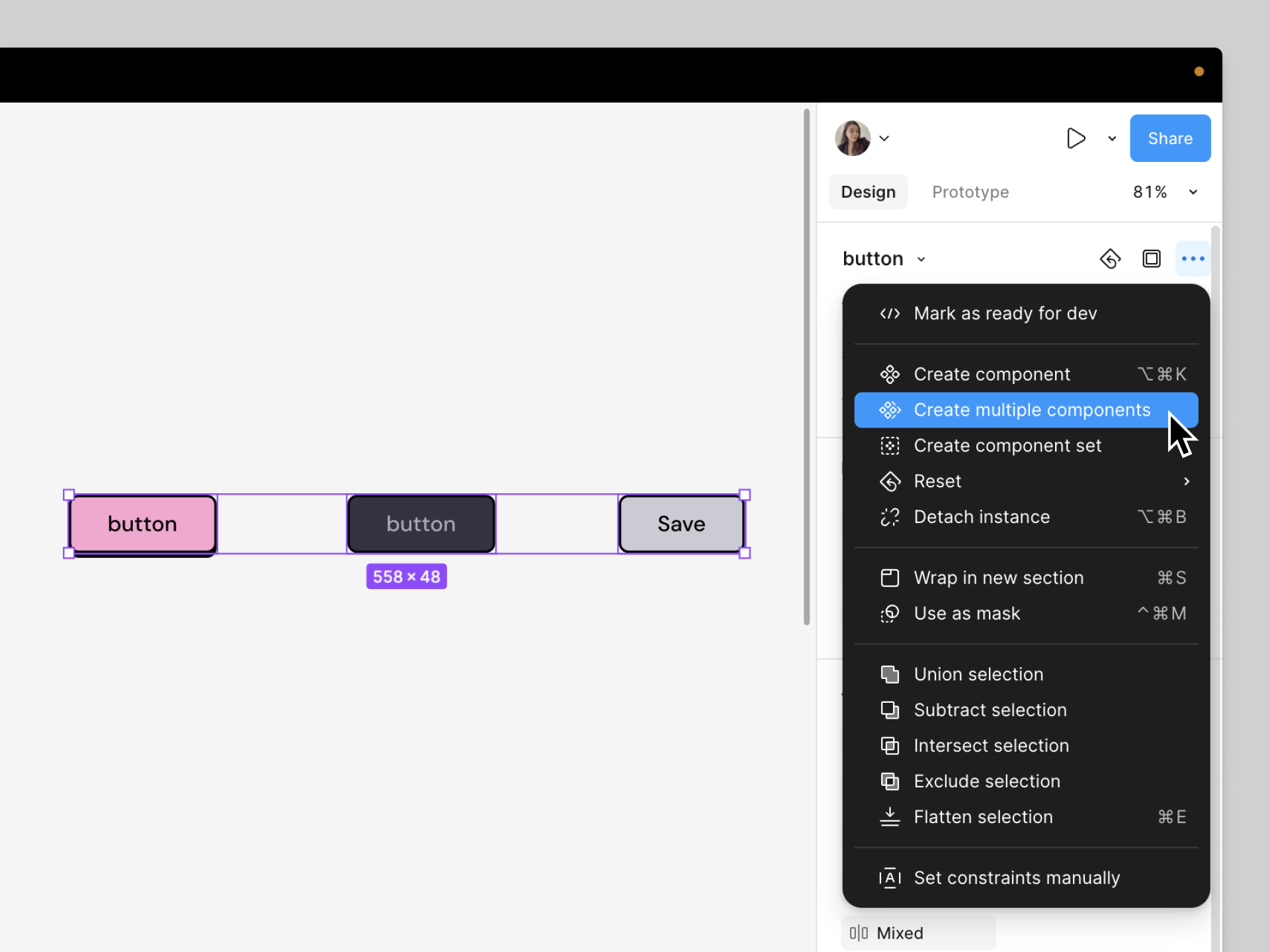
2Aplicación de varios estados a los componentes
Simplifique la creación de componentes
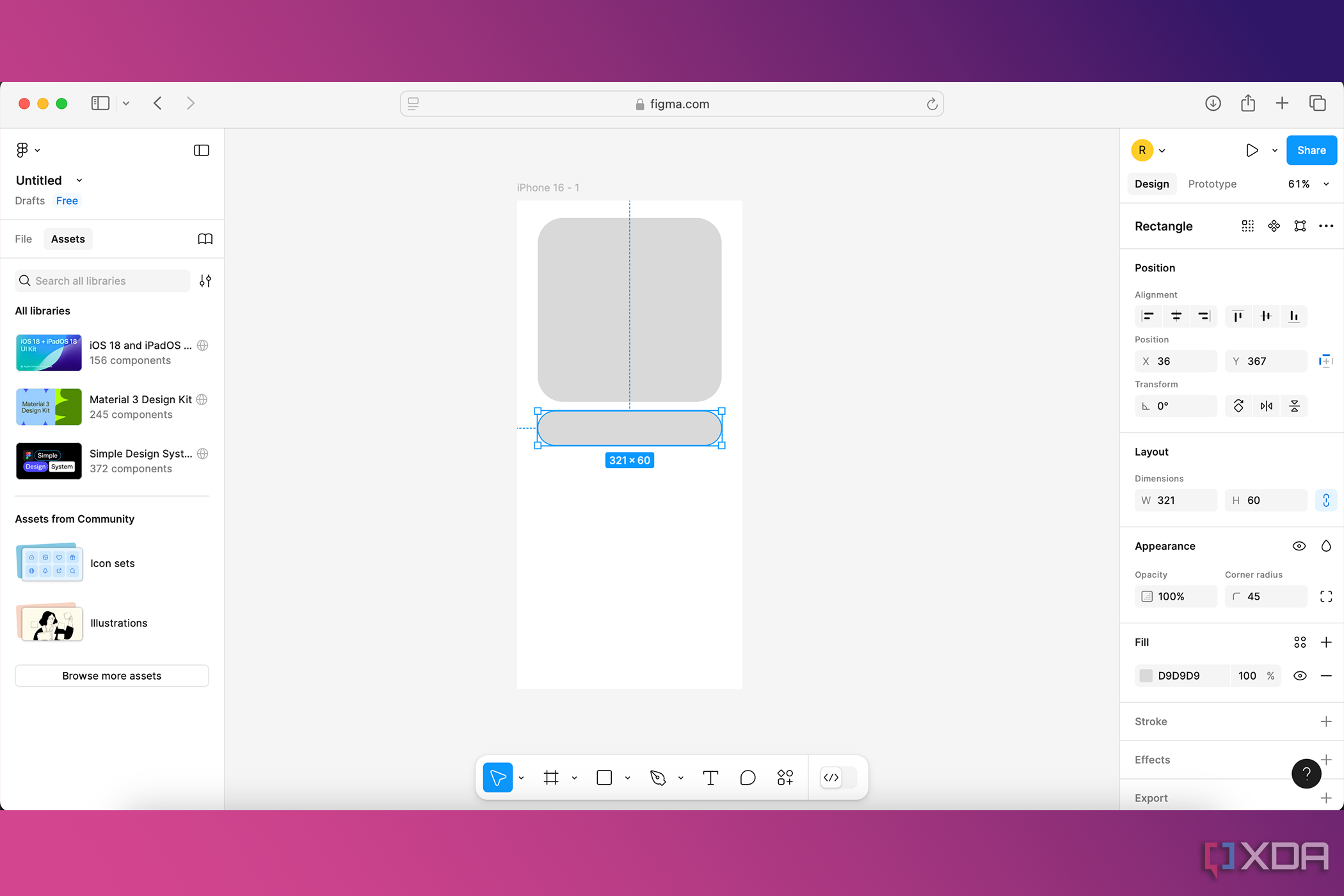
En Figma, puedes aplicar distintos estados o variantes a tus componentes. Esto te permite agrupar y organizar componentes similares en un único contenedor, lo que simplifica tu biblioteca de componentes. En general, esto hace que sea más fácil para todos los miembros de tu equipo de Figma encontrar los componentes y las variantes que buscan.
Los componentes de diseño UX/UI son tan simples como formas, botones, campos o elementos más complejos, como tarjetas y menús. La capacidad de aplicar varias variaciones al mismo componente le permite reutilizarlo fácilmente sin tener que dedicar tiempo adicional.
Esta no es una opción en Penpot en el momento de escribir este artículo. Debe crear nuevos componentes para cada una de las variantes requeridas.

6 razones por las que Penpot es la mejor alternativa de código abierto a Figma
Con todas las mismas características que Figma y una pequeña fracción del costo para el uso premium, Penpot es la mejor alternativa de código abierto a Figma.
1Funciones avanzadas de creación de prototipos
Diseño para la web de la mejor manera
Uno de los principales objetivos de Figma es crear prototipos de sitios web, aplicaciones u otros diseños digitales antes de enviarlos a los desarrolladores y publicarlos para el público. Las opciones de creación de prototipos de Figma son más avanzadas que las de Penpot.
Las opciones de creación de prototipos de Figma tienen funciones de diseño automático que se adaptan a diferentes interfaces. Si bien Penpot ofrece adaptaciones para otros diseños de interfaz, esto debe hacerse de forma manual. Ahorrar tiempo con el diseño automático es una gran característica de Figma.
Las opciones de creación de prototipos en Figma son amplias y fáciles de navegar. Elija entre docenas de tipos de pantallas de hardware existentes o personalice la suya propia; también puede conectar otro dispositivo para ver el prototipo en vivo desde la pantalla deseada.
Cree una excelente experiencia de usuario y de interfaz de usuario con las fantásticas herramientas de Figma
A pesar de que Penpot es la mejor alternativa a Figma (y es genial que también sea de código abierto), Figma aún ofrece más que Penpot si buscas un diseño y creación de prototipos de UX/UI serios. La potencia, la financiación y el desarrollo de Figma son obvios en comparación con el equivalente de código abierto de la comunidad de Penpot. Penpot es una gran herramienta de código abierto y los usuarios de código abierto verían grandes beneficios al usarla, pero simplemente no es mejor que Figma. Más allá de sus planes gratuitos, el precio por equipo de Figma puede resultar mejor según el tamaño de tu equipo, pero su plan gratuito por sí solo es ideal para personas individuales.