Es un hecho bien conocido que la experiencia de Android en dispositivos de pantalla grande está lejos de ser perfecta. Quienes han usado una tableta Android en los últimos años estarán de acuerdo en que Android no se adapta bien a las pantallas grandes. Los elementos de la interfaz de usuario hacen un uso deficiente de todo el espacio adicional de la pantalla y la mayoría de las aplicaciones no están optimizadas para el formato. Googlepretende cambiar eso con Android 12L. Para ayudar a los desarrolladores a preparar sus aplicaciones para la actualización, la empresa ha compartido nuevas herramientas y pautas.
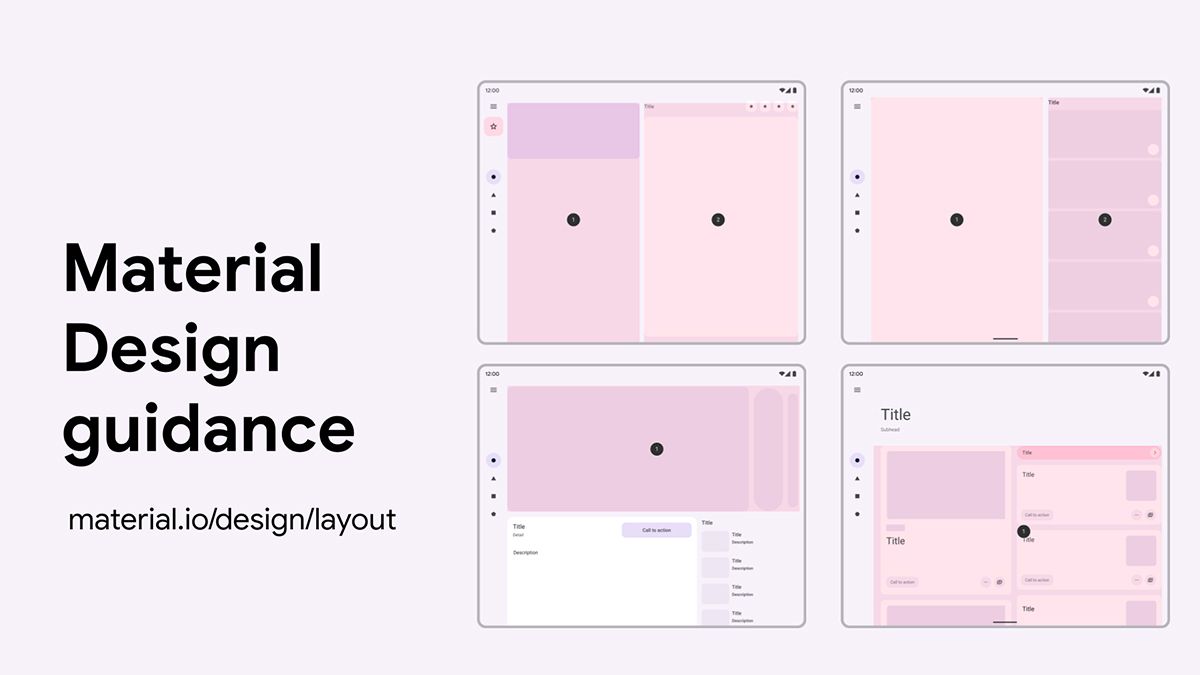
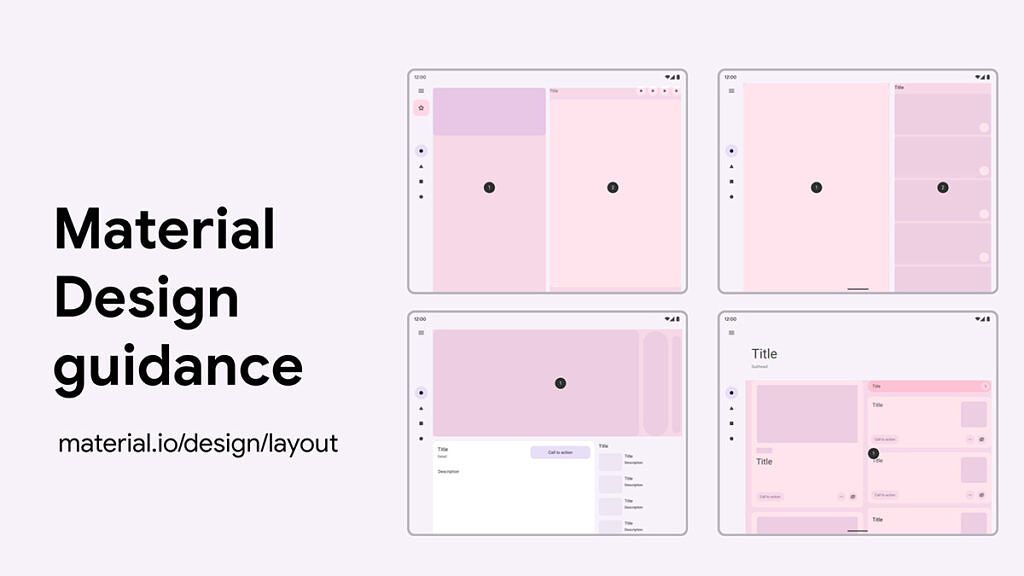
En la Android Dev Summit de hoy, Google anunció nuevaspautas de Material Designpara ayudar a los desarrolladores a diseñar aplicaciones adaptables que se adapten a cualquier tamaño de pantalla. Las pautas cubren patrones de diseño comunes que prevalecen en el ecosistema para inspirar a los desarrolladores y ayudarlos a optimizar sus aplicaciones para que se comporten bien tanto en pantallas pequeñas como grandes. Además, las pautas describen cómo los desarrolladores pueden brindar la mejor experiencia de navegación posible en todos los tamaños de pantalla.
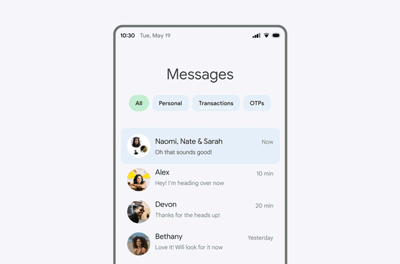
En una publicación de blog, Google señala: "Los patrones de navegación recomendados incluyen el uso de una barra de navegación para pantallas compactas y un riel de navegación para dispositivos de ancho medio y más grandes (600 dp+). Para dispositivos de ancho expandido, hay varias ideas sobre diseños de pantalla más grandes dentro de nuestra guía de Material Design recientemente publicada, como una estructura de Lista/Detalle que se puede implementar, utilizando SlidingPaneLayout".
Además, agrega:"Si bien actualizar el patrón de navegación y usar un SlidingPaneLayout es una excelente manera de aplicar un diseño optimizado para pantalla grande a una aplicación existente con fragmentos, sabemos que muchos de ustedes tienen aplicaciones basadas en múltiples actividades. Para esas aplicaciones, las nuevas API de incorporación de actividades lanzadas en Jetpack WindowManager 1.0 beta 03 facilitan la compatibilidad con nuevos paradigmas de interfaz de usuario, como una vista TwoPane".
Google también insta a los desarrolladores a utilizar el kit de herramientas Jetpack Compose para crear la interfaz de usuario de sus aplicaciones. La empresa explica que el uso de Jetpack Compose puede ayudar a los desarrolladores a optimizar fácilmente la interfaz de usuario, ya que toda la interfaz de usuario se describe en código. Esto facilita su ajuste al tamaño de pantalla disponible en tiempo de ejecución. Si estás interesado en utilizar Jetpack Compose, puedes consultar laguía de Google sobre cómo crear diseños adaptables en Composepara comenzar.
API de WindowManager
Google ha presentado nuevas API de WindowManager para ayudar a los desarrolladores a crear interfaces de usuario adaptables que se ajusten a cualquier tamaño de pantalla. La biblioteca WindowManage ofrece una forma compatible con versiones anteriores de trabajar con ventanas en su aplicación y crear una interfaz de usuario adaptable para todos los dispositivos. Incluye:
Incorporación de actividades
La incrustación de actividades ayuda a los desarrolladores a aprovechar el espacio adicional de la pantalla en dispositivos de pantalla grande al mostrar múltiples actividades simultáneamente. Con la incrustación de actividades, los desarrolladores pueden definir cómo sus aplicaciones muestran las actividades (una al lado de la otra o apiladas) creando un archivo de configuración XML o haciendo llamadas a la API de Jetpack WindowManager. Google afirma que la incrustación de actividades funciona sin problemas en actividades plegables, apilables y desapilables a medida que el dispositivo se pliega y despliega. Puede probar las API de incrustación de actividades en Jetpack WindowManager 1.0 Beta 03 y versiones posteriores.
Clases de tamaño de ventana
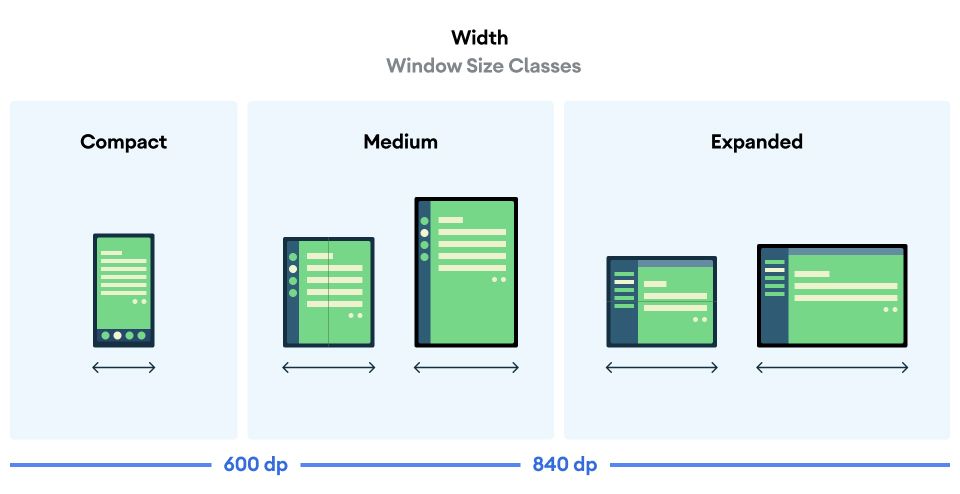
Las nuevas API de WindowSizeClass definen un conjunto de puntos de interrupción de ventana gráfica para ayudar a los desarrolladores a diseñar, desarrollar y probar diseños de aplicaciones redimensionables. Los puntos de interrupción de Window Size Class se dividen en tres categorías: compacto, mediano y expandido. Estas categorías están diseñadas para equilibrar la simplicidad del diseño y ofrecer la flexibilidad para optimizar las aplicaciones para la mayoría de los casos de uso. Las API de WindowSizeClass estarán disponibles en Jetpack WindowManager 1.1.
Hacer que las aplicaciones sean compatibles con pliegues
WindowManager también ofrece una superficie API común para funciones de ventanas como pliegues y bisagras. Los desarrolladores pueden usar la API para crear aplicaciones que tengan en cuenta los pliegues y que se adapten automáticamente para evitarlos o aprovecharlos. Consultaesta guíapara que tus aplicaciones tengan en cuenta los pliegues.
Cambios en Android Studio
Dispositivos de referencia
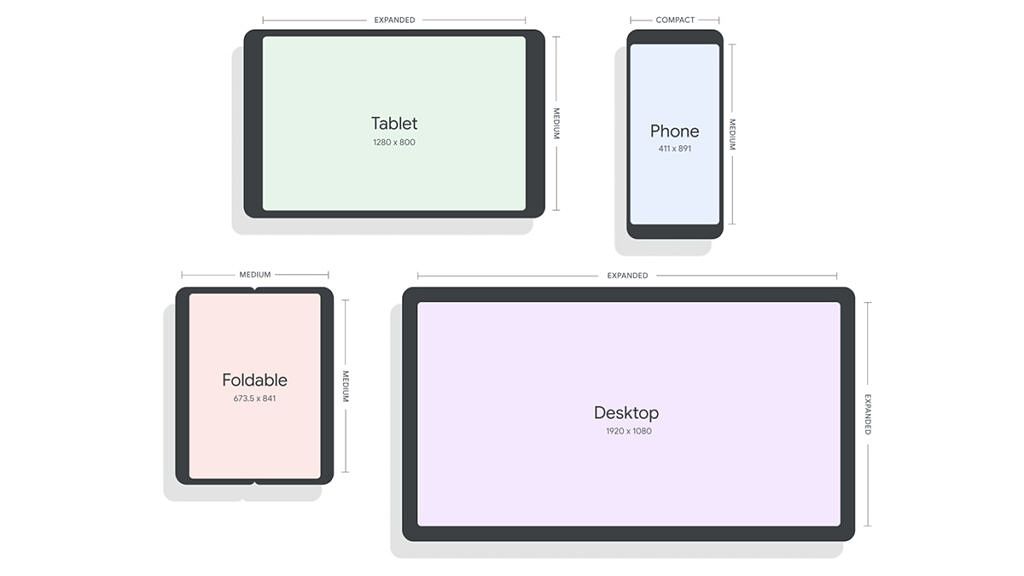
Google ha presentado cuatro nuevos dispositivos de referencia en Android Studio para ayudar a los desarrolladores a crear aplicaciones responsivas que se adapten a distintos tamaños de pantalla. Estos dispositivos de referencia están disponibles en todas las herramientas en las que los desarrolladores diseñan, crean y prueban la interfaz de usuario y el diseño de sus aplicaciones. Los cuatro diseños de referencia representan teléfonos, pantallas interiores plegables de gran tamaño, tabletas y computadoras de escritorio. Los desarrolladores también pueden usar estos dispositivos de referencia para garantizar que sus aplicaciones funcionen en los puntos de interrupción populares de WindowSizeClass.
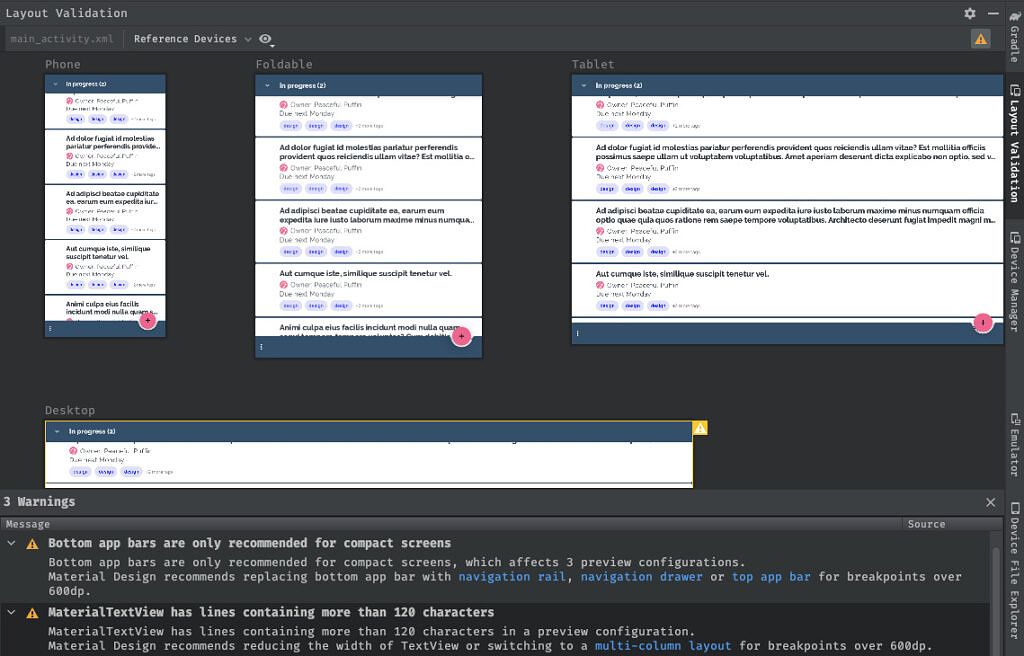
Validación de diseño
Google está trabajando en una nueva herramienta enAndroid Studio Chipmunkpara ayudar a los desarrolladores a identificar posibles problemas que afecten a los dispositivos de pantalla grande. La herramienta de análisis visual muestra de forma proactiva advertencias y sugerencias de la interfaz de usuario en la validación de diseño y ayuda a los desarrolladores a identificar los dispositivos de referencia afectados.
Emulador redimensionable
Android Studio Chipmunk también incluye un nuevo emulador redimensionable que ayuda a los desarrolladores a probar el escalado de la interfaz de usuario en tiempo de ejecución. El emulador redimensionable permite a los desarrolladores cambiar rápidamente entre los cuatro nuevos dispositivos de referencia y validar el diseño de la interfaz de usuario de su aplicación. Para usar el nuevo emulador redimensionable, cree un nuevo dispositivo virtual mediante el Administrador de dispositivos en Android Studio y seleccione la definición de dispositivo redimensionable con Android 12L (nivel de API 32).
Google Play en pantallas grandes
Por último, Google también ha anunciado algunos cambios para Google Play en dispositivos de pantalla grande, como tabletas y Chromebooks. La empresa ha añadido nuevos controles para evaluar la calidad de cada aplicación en relación con las nuevasdirectrices de calidad de aplicaciones para pantallas grandes. Google Play recomendará automáticamente las aplicaciones que superen esta evaluación en dispositivos de pantalla grande y mostrará una advertencia cuando una aplicación no esté optimizada para pantallas grandes. Además, Google introducirá clasificaciones de aplicaciones específicas para pantallas grandes en Play Store. Estos cambios se implementarán el próximo año.
Para obtener más información sobre los cambios orientados al usuario que vienen en Android 12L, consultenuestra publicación de anuncio.