Figma, a menudo conocida como el Google Docs del diseño UI/UX, ha transformado el mundo del diseño web. Es una plataforma potente e intuitiva para dar vida a las ideas de tu sitio web. Atrás quedaron los días de las maquetas estáticas: con Figma, puedes crear prototipos interactivos que te permiten experimentar el flujo y la funcionalidad de tu sitio web antes de escribir una sola línea de código.
Figma ofrece un espacio colaborativo para crear prototipos interactivos que den vida a tus conceptos de diseño web. En esta publicación, te mostraré cómo aprovechar las funciones de Figma para diseñar un prototipo de sitio web completamente funcional.

Así es como ahorré $700 al año al dejar de usar Adobe Creative Cloud y optar por estas 7 alternativas de código abierto
Cómo liberarse del control de Adobe
Diseñando tu sitio web en Figma
Antes de sumergirnos en la creación de prototipos en Figma, repasemos rápidamente el proceso de diseño. Aquí es donde comienza a tomar forma visual tu sitio web o aplicación.
Primero, debes crear wireframes usando formas básicas para delinear el diseño de cada página (al menos, así es como comienzo mis proyectos de Figma). Ahora, dale vida a esos wireframes usando los colores y las fuentes de la marca que resuenen con tu mensaje, y agrega fotos y videos.
Supongamos que desea crear un sitio web de marketing digital. Esto podría implicar una combinación de colores vibrantes, una tipografía llamativa para titulares impactantes e imágenes de alta calidad de campañas exitosas o testimonios de clientes. Mientras lo hace, asegúrese de utilizar componentes reutilizables, como botones e íconos, que garanticen una apariencia coherente en todas las páginas.
Prototipado en Figma
Ahora viene la parte emocionante: darle vida a tus diseños estáticos con las potentes funciones de creación de prototipos de Figma. Comencemos.
Organiza tus diseños
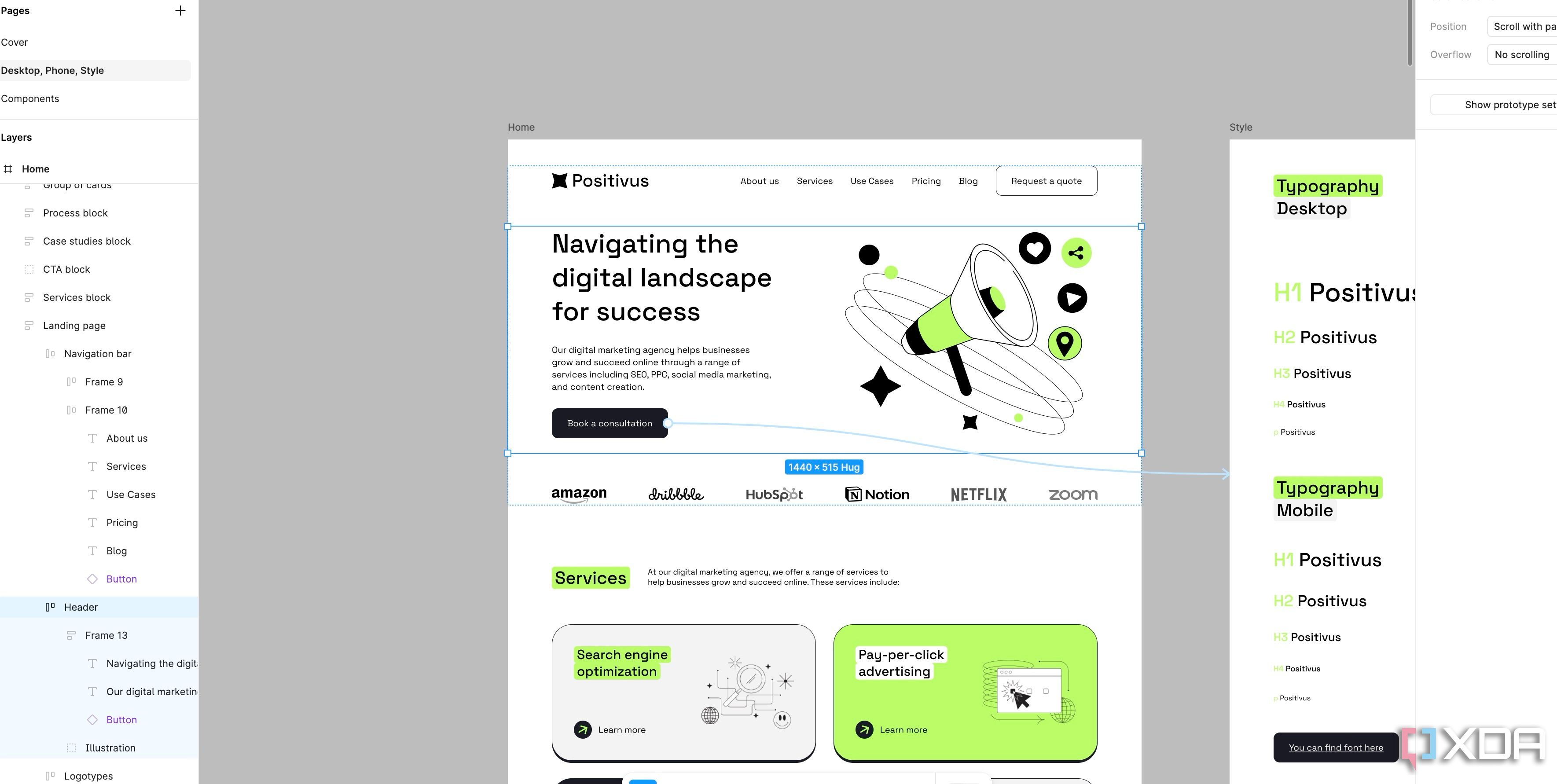
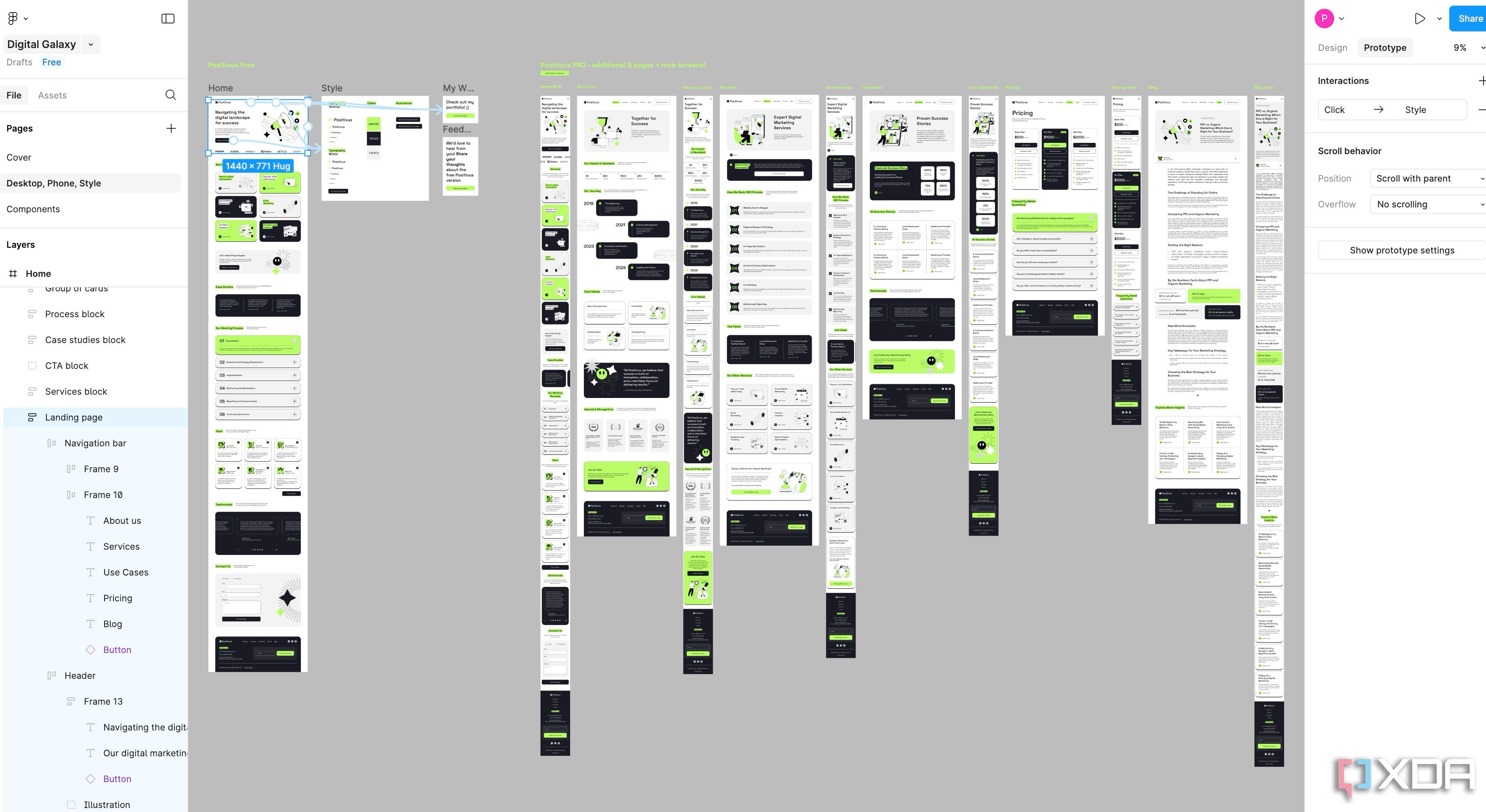
Antes de comenzar, asegúrese de agregar una copia de cada pantalla y componente relevante en una página nueva. Debe organizar todo en un orden lógico para evitar confusiones y asignar nombres identificables. Esta práctica también mantiene los originales seguros y organizados.
Agregar conexiones y crear flujos
En Figma, cada marco representa una pantalla de tu sitio web. Vincularás estos marcos para simular la navegación del usuario. Definen cómo se mueven los usuarios de una pantalla a otra. Vamos a crear una interacción básica.
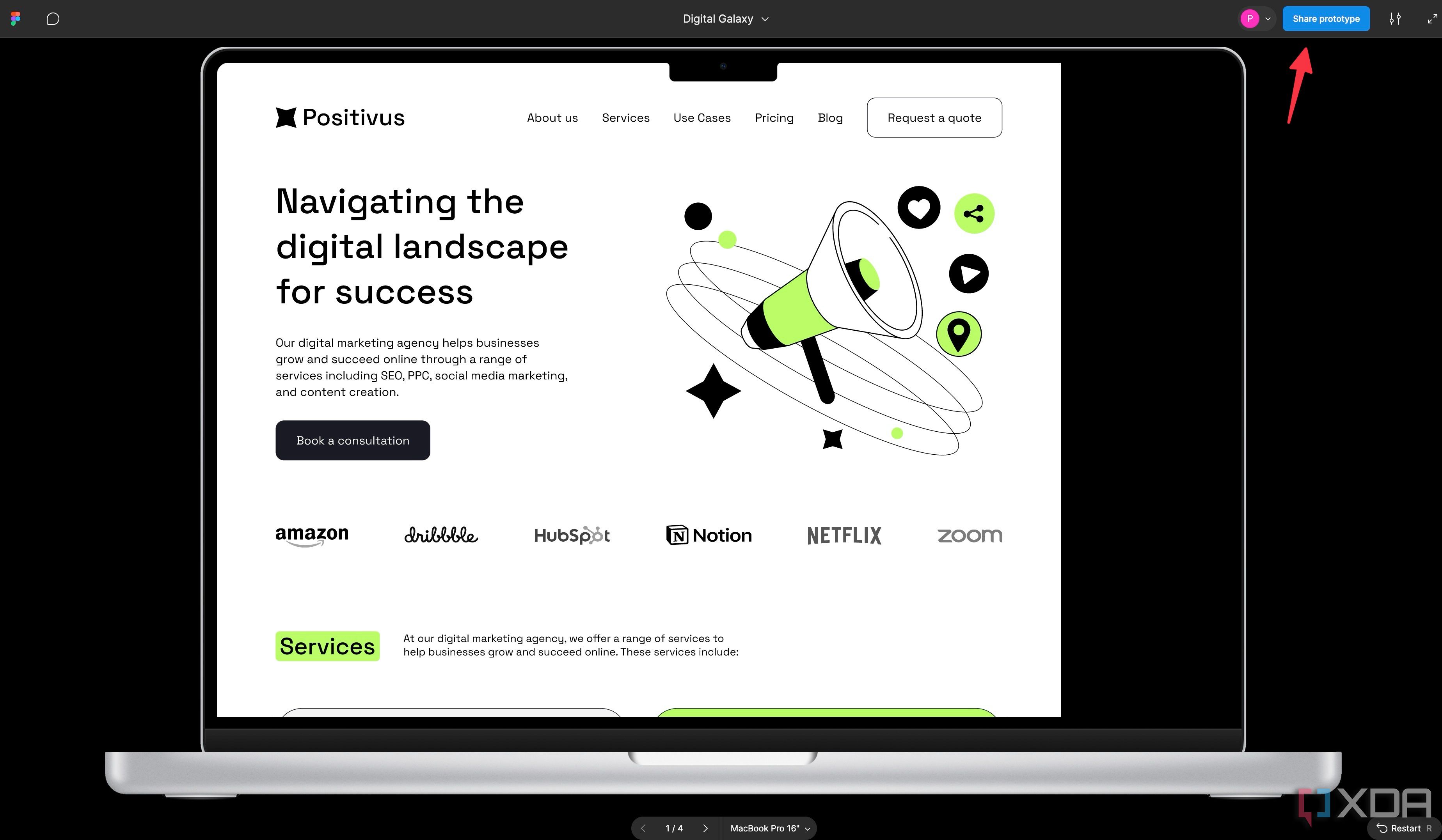
En el siguiente ejemplo, estoy creando un prototipo del sitio web de una agencia de marketing digital en Figma. Diseñé varias páginas clave: una página de inicio con un banner llamativo y características destacadas de los servicios, una página Acerca de nosotros que muestra la experiencia del equipo, una página de casos de uso con ejemplos de proyectos y una página de blog con artículos relacionados.
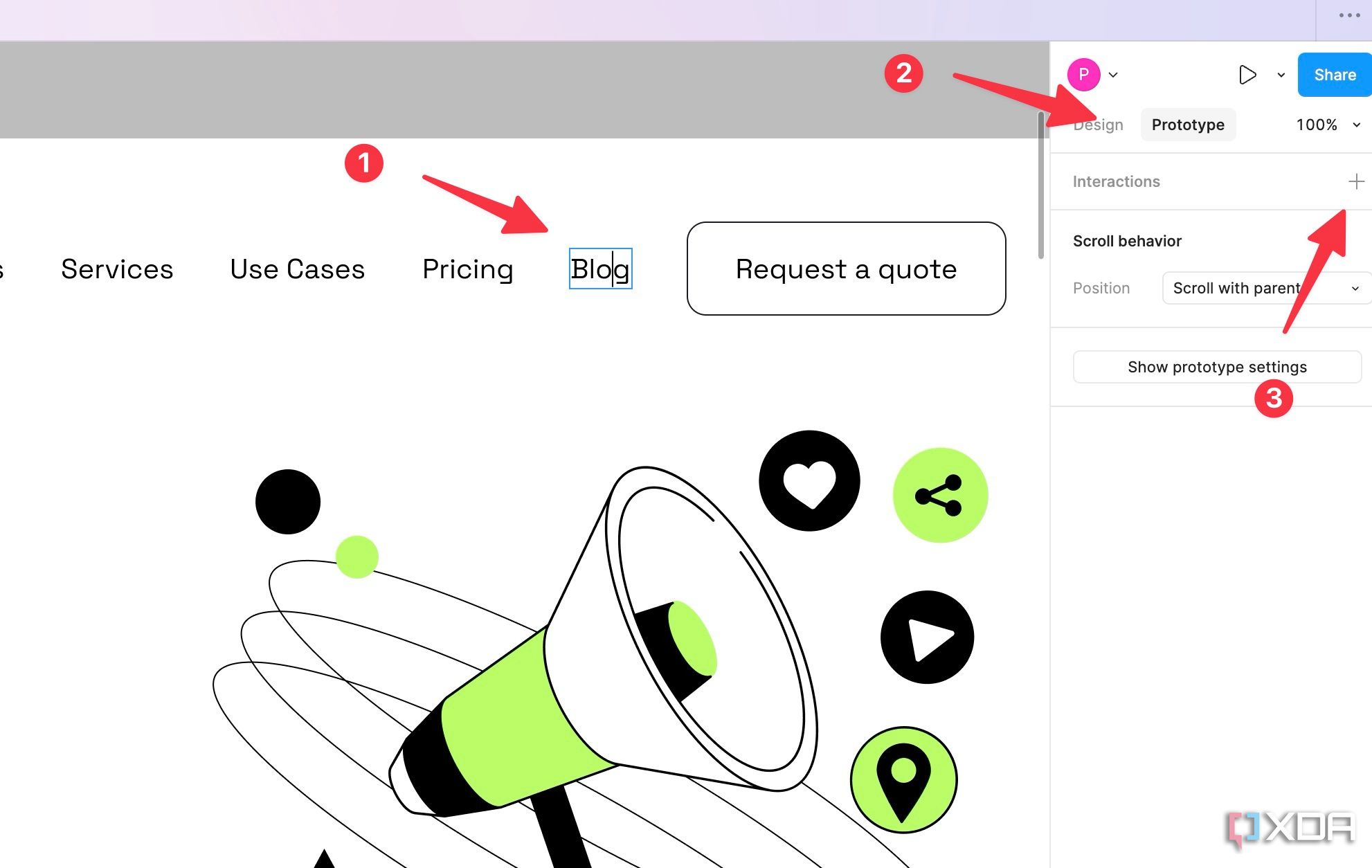
- Seleccione la capa o el objeto que desea hacer interactivo (por ejemplo, un botón).
- Puede seleccionar el ícono+y arrastrarlo a la pantalla de destino o hacer clic en la pestañaPrototipoen el menú derecho.
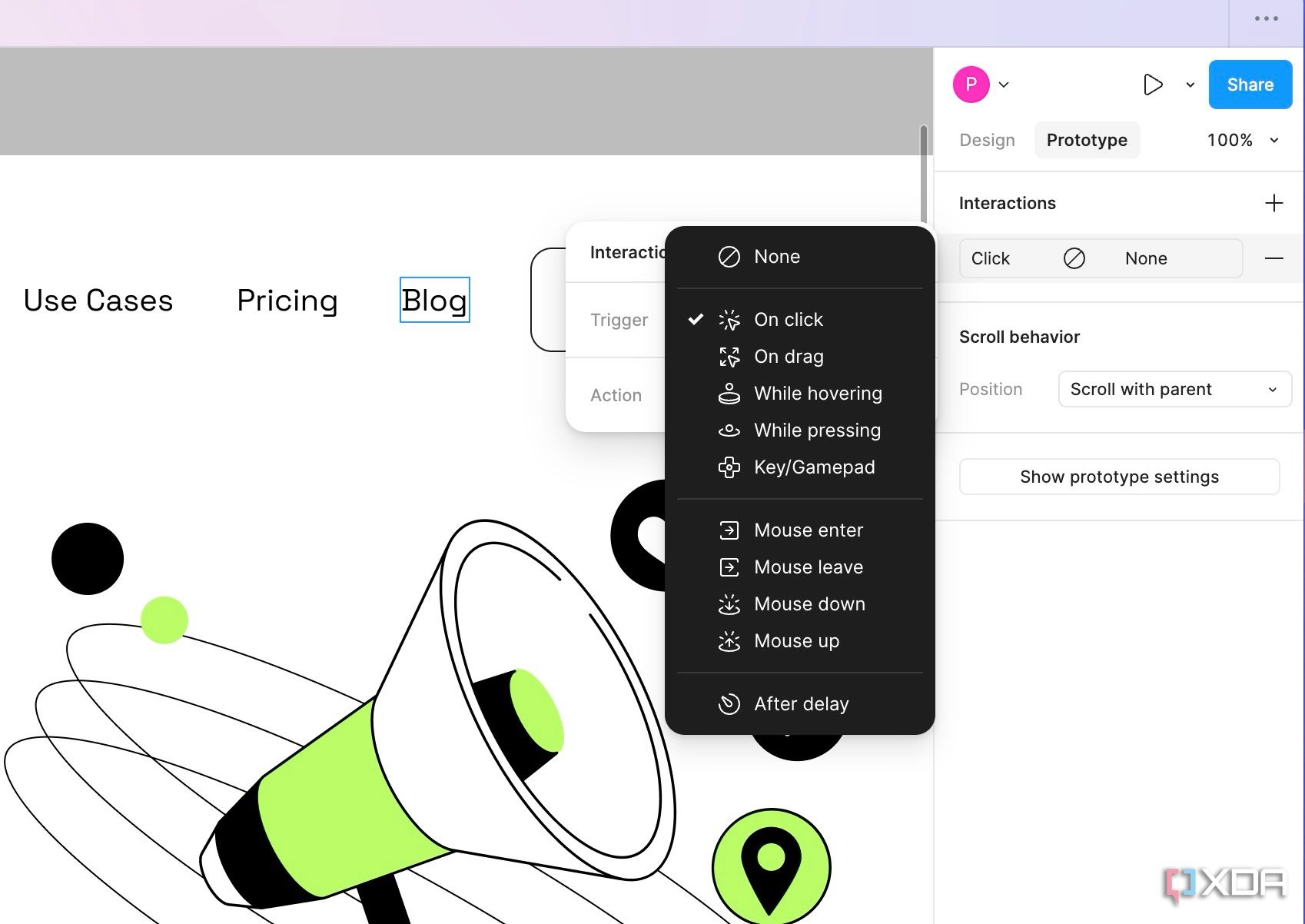
- ExpandeInteraccionesy consulta los distintos tipos de activadores.
Repasemos estas opciones rápidamente.
- Al hacer clic:es el tipo de interacción más común al crear un prototipo para un sitio web. La interacción ocurre cuando el usuario hace clic en el tema.
- Al arrastrar:La interacción tiene lugar cuando el usuario arrastra el objeto.
- Al pasar el cursor sobre el objeto:esto ocurre cuando el usuario simplemente pasa el cursor sobre el objeto.
- Mientras presiona:la interacción continúa mientras el usuario presione el objeto (compatible con pantalla táctil).
- Tecla/Gamepad:Esto es cuando un usuario presiona una tecla específica.
- Entrar/salir del ratón:La interacción tiene lugar cuando el cursor del ratón entra o sale de los límites del objeto.
- Ratón abajo:La interacción ocurre cuando el usuario presiona el botón del ratón sobre el objeto.
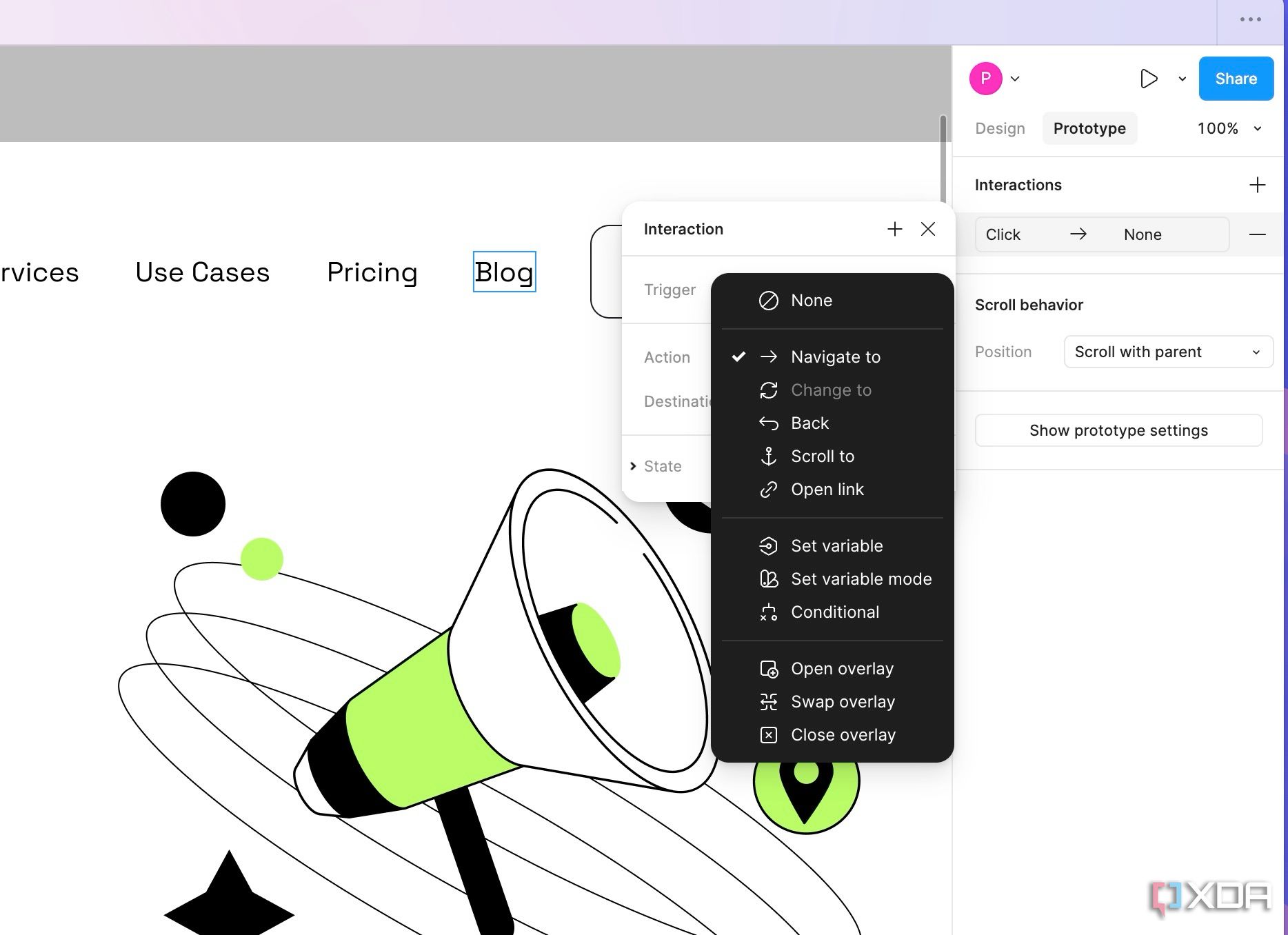
Como se mencionó, en la mayoría de los casos, la opción Al hacer clic debería funcionar perfectamente. Ahora, es momento de elegir una acción. Estas son las opciones disponibles.
- Navegar a:esta es la acción más común. Elija el marco de destino al que desea vincular.
- Cambiar a:Cambiar entre diferentes variantes de un componente (por ejemplo, cambiar el estado de un botón de 'Normal' a 'Presionado').
- Abrir superposición:muestra otro marco encima del actual. Es muy útil cuando quieres mostrar ventanas emergentes en los prototipos de tu sitio web. Cuando seleccionas esta opción, también puedes elegir la posición del marco de superposición (centro, arriba, izquierda o abajo a la derecha).
- Intercambiar superposición:reemplaza una superposición existente con un marco de destino.
- Atrás:Regresa al usuario al cuadro anterior.
- Cerrar superposición:cierra una superposición abierta.
- Desplazarse a:desplaza al usuario a una sección específica dentro del mismo marco.
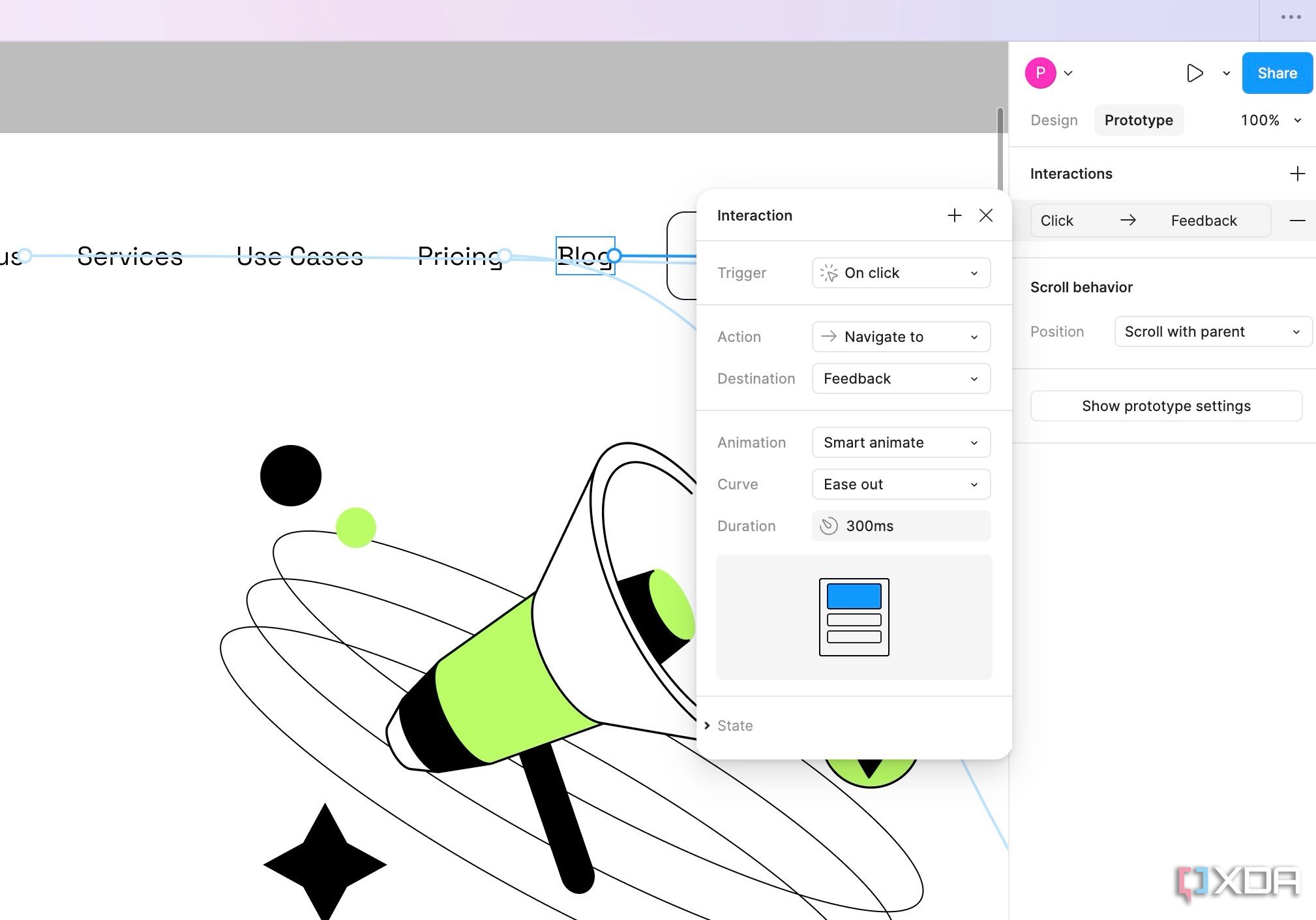
Ahora, seleccione el marco de destino del último menú y su interacción estará lista.
También puedes agregar una animación para darle vida a la transición. Hay diferentes estilos, como instantáneo, disolver, mover hacia adentro, mover hacia afuera, deslizar hacia adentro, deslizar hacia afuera y empujar. Entre ellos, vale la pena mencionar la opción de animación inteligente.
Smart Animate es una potente función que te permite crear animaciones realistas y sin fisuras entre los fotogramas de tus prototipos. Analiza las diferencias entre las capas de los fotogramas inicial y final. La idea es ahorrartemucho tiempo y esfuerzoen comparación con la animación manual de cada elemento.
Este es solo un ejemplo. Ahora puedes empezar a crear diferentes interacciones y completar un prototipo de sitio web. Recuerda que esto es solo un prototipo; no necesitas complicarlo con animaciones complejas.
Puede cambiar rápidamente entre las pestañas Diseño y Prototipo utilizando el atajo de tecladoShift + E.

5 funciones ocultas en Canva para un mayor control creativo
Canva tiene muchas herramientas para brindarte más control creativo sobre tus proyectos.
Ajuste de la configuración del prototipo
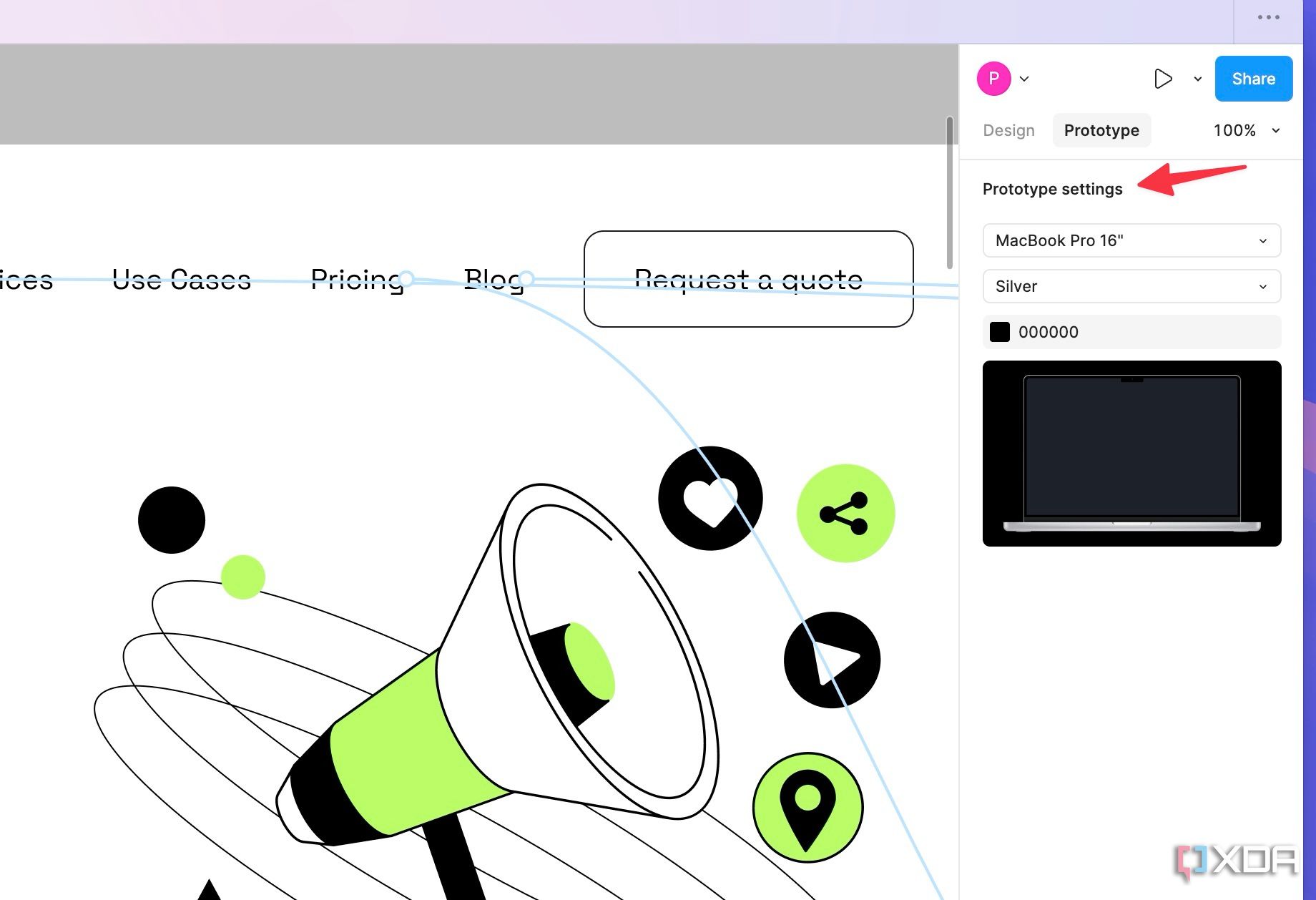
Antes de ejecutar el prototipo, asegúrese de cambiar la configuración necesaria. Figma le permite personalizar la presentación y el comportamiento general del prototipo.
Una vez que tu prototipo esté listo, dirígete a Configuración y selecciona una lista de dispositivos predefinidos (selecciona una MacBook o Surface Pro para sitios web), elige el color del dispositivo y cambia el tono de fondo.
Compartir y colaborar en prototipos de Figma
Ahora que el prototipo de tu sitio web está completo, es hora de probarlo en acción. Haz clic en el ícono de reproducción en la esquina superior derecha y Figma abrirá una pestaña independiente. Selecciona diferentes menús y botones y asegúrate de que todo funcione como se espera.
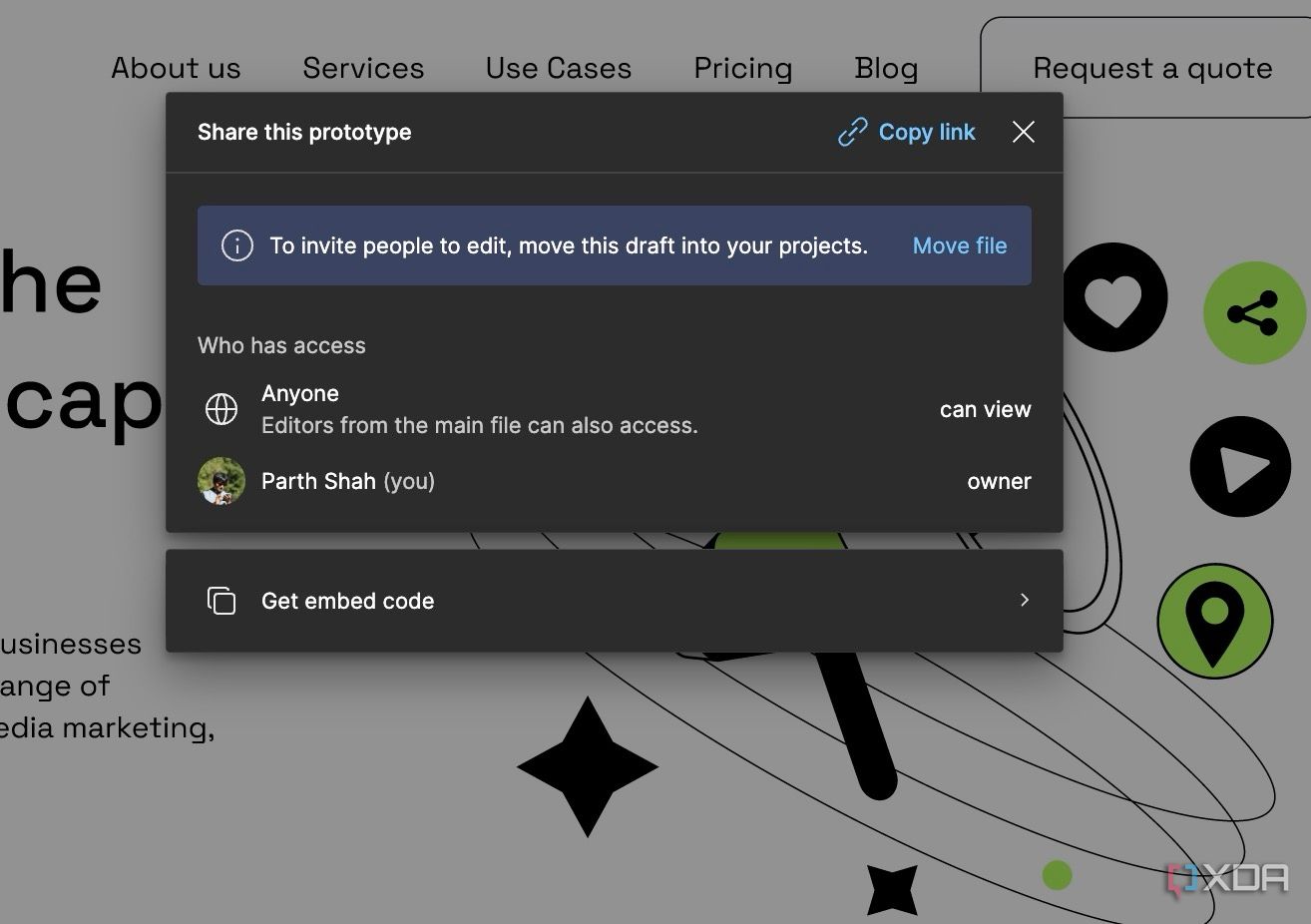
Puede hacer clic en el botónCompartir prototipoen la esquina superior derecha y copiar el enlace para enviarlo a otras personas.
Transforma tus ideas en realidad
Tanto si eres un profesional experimentado como si recién estás empezando en el mundo del diseño, sigue los pasos anteriores para alcanzar un nuevo nivel de eficiencia y creatividad en el diseño web con Figma. Ahora, ya estás listo para invitar a tus clientes y colegas al prototipo y demostrar un flujo de navegación astuto para el usuario en un sitio web antes de enviarlo a los desarrolladores para su producción.
Si no conoces Figma, pruebaestos complementos para llevar tu flujo de trabajo de diseño al siguiente nivel. Si Figma o Sketch no son lo tuyo,explora Penpot, una herramienta de diseño web de código abierto con muchas funciones para principiantes e incluso profesionales experimentados.