Desde hace algún tiempo, he estado tratando de solucionar el problema de no tener un administrador de portapapeles en mi teléfono. Hay aplicaciones de terceros y algunos teclados que vienen con su propio administrador de portapapeles integrado, pero personalmente encuentro que muchos teclados de terceros son lentos y torpes, por lo que generalmente me quedo con Gboard. Además, por lo general trato de evitar instalar una nueva aplicación dedicada a un propósito si puedo hacerlo. ¡Aquí es donde entra en juego mi propio administrador de portapapeles hecho en Tasker!
Tasker - Administrador del portapapeles
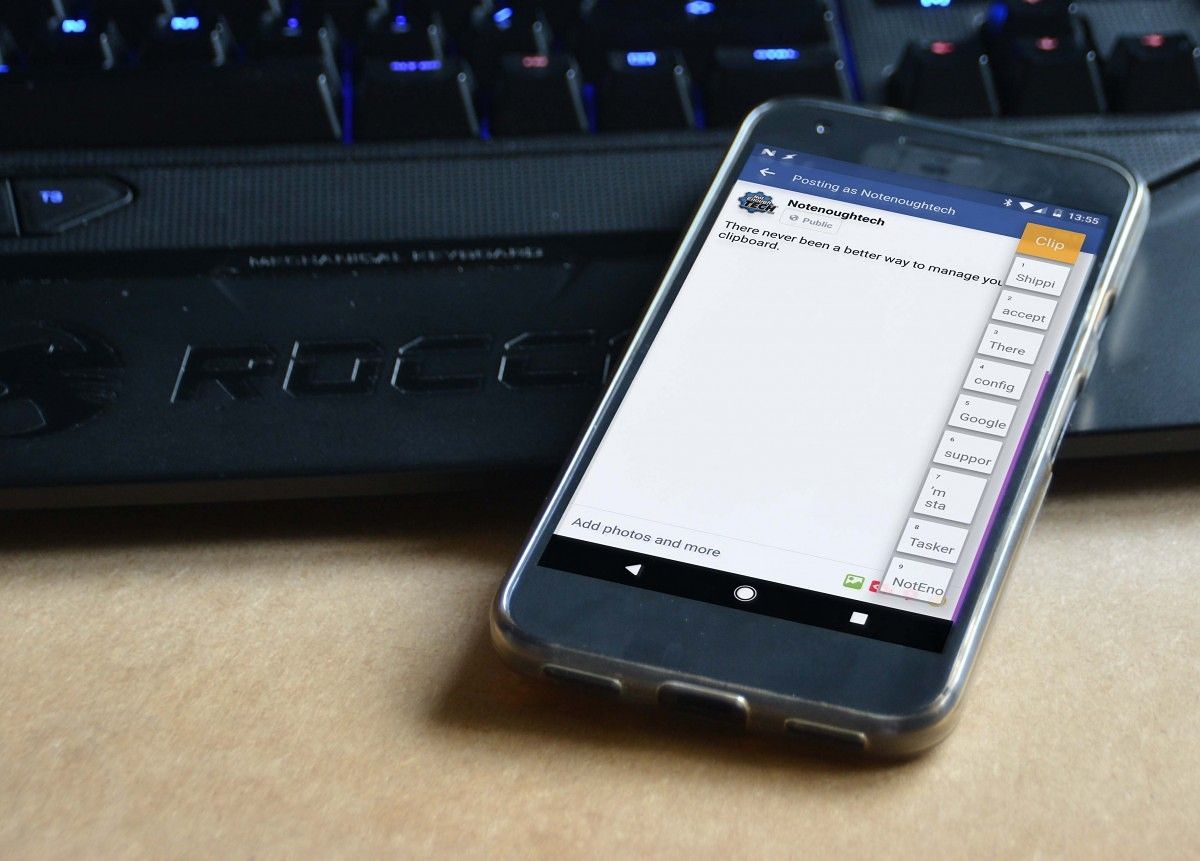
Gracias a la nueva acción AutoTools WebScreens, finalmente puedo crear mi propio administrador de portapapeles al que se puede acceder de forma rápida y sencilla. El proyecto Administrador de portapapeles de Tasker puede almacenar hasta 9 clips y reemplazar los antiguos a medida que se agregan nuevos. Elegí 9 elementos para almacenar porque encajan bastante bien en mi pantalla, pero con unos pocos ajustes simples, puedes configurar la cantidad de portapapeles almacenados como desees.
Si bienpodríatener un botón de acción flotante (FAB) para abrir el portapapeles, prefiero usar un gesto de deslizamiento en su lugar. Para mitigar posibles problemas de rendimiento, configuré el proyecto Tasker Clipboard Manager para que ocupe muy poco espacio en la memoria de su teléfono, ya que el perfil puede limitarse para que funcione solo con ciertas aplicaciones. En el video que se encuentra a continuación, puede verme vinculando el menú del portapapeles solo a las aplicaciones Google+ y Pages Manager. Sin embargo, tenga en cuenta que la recopilación de clips se realiza en segundo plano cada vez que realiza cambios en el clip almacenado actual.
Si estás usando la aplicaciónJoin, este proyecto no debería interferir con ella. Pero al usar Join, también puedes compartir clips seleccionados de mi proyecto con tus otros dispositivos. Para este proyecto, estoy usando la acción AutoTools WebScreens, así que asegúrate de tener el complemento instalado. Todo lo demás es solo Tasker estándar. El acceso al administrador del portapapeles lo controlan las propias aplicaciones. Por lo tanto, no necesito que este perfil esté activo cuando estoy viendo YouTube o jugando un juego, por lo que mi perfil está configurado para activarse solo en aquellas aplicaciones que lo requieren.
Aquí hay un vídeo que muestra mi creación en acción:
Si desea importar mi proyecto tal como está, puede hacerlo haciendo clic en el enlace a continuación que lo llevará a la página de descarga de AndroidFileHost.
Descargar el proyecto Tasker Clipboard Manager
Descarga el archivo ZIP anterior y extrae el contenido en el almacenamiento interno de tu dispositivo Android. Abre Tasker y desactiva el "Modo principiante" en Preferencias. Luego, vuelve a la página principal de Tasker y mantén presionado el ícono de inicio en la esquina inferior izquierda. Verás una opción para "importar" un proyecto. Pulsa esa opción y luego busca el archivo .prj.xml que extrajiste anteriormente. Una vez importado, verás una nueva pestaña en la parte inferior junto al ícono de inicio predeterminado en Tasker.
Tenga en cuenta que este proyecto requiere que tenga instaladoAutoToolspara funcionar. Si desea personalizar varios aspectos de mi proyecto, le recomiendo que continúe leyendo a continuación para que comprenda cómo funciona esto y qué cambios se pueden realizar. Tenga en cuenta que, como mínimo, debe cambiar las aplicaciones en el contexto de la aplicación para que este administrador del portapapeles se pueda invocar en más aplicaciones que el conjunto predeterminado para el que lo he activado.
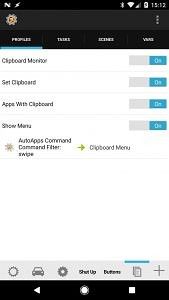
PERFIL - Aplicaciones con Portapapeles
En este ejemplo, estoy usando Google+ y Pages Manager para habilitar el deslizamiento en WebScreens.
Seleccione las aplicaciones que desea habilitar en el contexto y luego cree una tarea llamada Menú de inicio. Esta tarea habilitará el deslizamiento de la pantalla web en el administrador de portapapeles del proyecto Tasker.
TAREA - Menú de lanzamiento
En la opción AutoTools WebScreen, importe un ajuste preestablecido de Pantalla(deslizar)y elimine todos los comandos excepto "izquierda" en la sección de comandos de la página de configuración.
Configure la configuración de la ventana según sus preferencias. Tengo la Gravedad configurada en Abajo a la derecha, mientras que el Ancho es 10 y la Altura está configurada en "llenar".
TAREA - Gesto de salida del clip
Necesitamos desactivar el gesto cuando no sea necesario. Agregue una tarea de salida y cree otra acción de WebScreens. Esta vez, use el modo de visualización para configurar la acción "cerrar". Esto finalizará el reconocimiento de WebScreen y de deslizamiento.
PERFIL - Mostrar Menú
De forma predeterminada, al deslizar el dedo hacia la derecha se emitirá un comando de AutoToolsswipe=:=right. Cuando esto sucede, quiero que se abra mi administrador de portapapeles. Cree un nuevo perfil con el contexto de AutoApps configurado en 'swipe' como filtro. Cuando termine de deslizar el dedo, aparecerá un bonito menú con todos los clips que necesitamos.
TAREA - Menú del portapapeles
El diseño se ha "tomado prestado" deltutorial de João. Me gustó cómo se veía el lanzador lateral, así que no tenía sentido reinventar la rueda. Obviamente, las variables utilizadas en esa pantalla web serán diferentes, pero el diseño es prácticamente el mismo.
Agregue una acción de pantalla web de AutoTools y seleccione el valor predeterminado Lista de tarjetas. En Configuración de ventana, configure lo siguiente:
- Ancho hasta100
- Altura arellenar
- Gravedad haciaabajo a la derecha
En Opciones de comando, habiliteCerrar al ordenaryEsperar al ordenar, luego en Conjunto de tarjetas:
- Títulos de tarjetas en%ClipPosition()(contendrán números del 1 al 9)
- Subtextos de tarjeta para%ClipAbrev()(contiene un fragmento corto)
- Comandos de tarjeta para%ClipPosition()(se utilizan para identificar la prensa)
- Prefijo de comandos parael portapapeles
- Ancho máximo de tarjeta y ancho mínimo de tarjeta hasta el90 %
- Altura máxima de la imagen hasta75
- Título Tamaño del texto a5
Siéntete libre de modificar el aspecto de la notificación jugando con estos números por tu cuenta. Ten en cuenta que si abres la pantalla web sin el siguiente paso, no obtendrás ninguna vista previa.
TAREA - números de matriz
Necesitamos una matriz que contenga los números del 1 al 9. Estos se utilizarán para identificar las entradas del portapapeles y se almacenarán en la matriz%ClipPosition() .
Cree esta tarea y luego genere la matriz. Esto creará la matriz global.
PERFIL - Monitor del portapapeles
Este perfil supervisará los cambios en la variable del sistema%CLIPque contiene el valor actual del portapapeles. Cree un perfil con el conjunto de variables de activación de eventos y configúrelo para que supervise la variable %CLIP. Cuando el usuario (usted) haya establecido una nueva entrada del portapapeles, Tasker detectará el cambio.
TAREA - Administrador del portapapeles
El contenido de nuestro portapapeles se almacena en%ClipboardArray(). Cada vez que se guarda un nuevo portapapeles, una acciónArray Push (A2)lo mueve a la primera posición de la matriz. Como no quiero que todo el texto sea visible en el menú lateral, creé otra matriz%ClipAbrev()(A3)que almacenará las primeras X letras del portapapeles. Para acortar el portapapeles, use(A1) Selección de variabley limite la cantidad de caracteres a 6 (asegúrese de que la opción Adaptar para ajustar esté marcada) y almacene ese valor en la variable local%abrevque se usa para completar la acciónArray Push (A3).
Ahora que tenemos la colección de portapapeles lista, tenemos que limpiar el desorden. La matriz recopilará todos los portapapeles. Esto significa que cuando seleccionamos un portapapeles de nuestro menú lateral, recopilará el nuevo valor y lo asignará como duplicado al menú. Por lo tanto, cada vez que guardamos un clip, quiero eliminar las entradas duplicadas(A4, A5)y eliminar los espacios vacíos(A6, A7). Las acciones del proceso de matrizse realizan tanto en%Clipboard Array()como en%ClipAbrev().
Por último, quiero que mi menú contenga solo 9 entradas. Puedes tener más, pero encuentro que los 9 menús encajan perfectamente en mi pantalla sin tener que desplazarte. Para hacer esto, usaArray Pop (A8,A9)y elimina la décima posición. Haz estoSÓLOsi la matriz contiene 10 elementos. De lo contrario, se elimina el último elemento. Logramos esto verificando si la cantidad de elementos%ClipboardArray(#) = 10.
PERFIL - Establecer portapapeles
Ya casi hemos terminado. Este es un perfil muy simple. Estamos usando el portapapeles de comandos de AutoApps para verificar si se recibió el comando. El comando se verá así:clipboard=:=1donde el número representa el botón presionado en nuestro menú lateral.
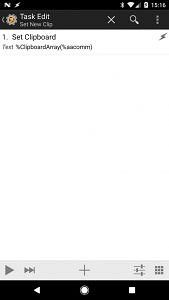
TAREA - Establecer nuevo clip
La tarea también es muy sencilla. Establezca el portapapeles en el valor de%ClipboardArray()que deseamos para elegir el elemento especificado por la parte%aacommdel comando recibido. Por lo tanto, establezca el portapapeles como%ClipboardArray(%aacomm) y listo. El administrador del portapapeles de Tasker ya está completo.
Ahora, dentro de las aplicaciones seleccionadas, puedes deslizar el dedo hacia la derecha para abrir tu propio administrador de portapapeles personalizado. Sigue el feedde tutoriales de XDA-Developers para ver más publicaciones como esta. Además, consulta nuestro foro deconsejos y trucos de Taskerpara conocer las últimas creaciones de los entusiastas de la automatización en nuestra comunidad.