Gracias a su disponibilidad multiplataforma, su colaboración impecable, su larga lista de funciones y su comunidad activa, Figma es una de las mejores herramientas de diseño de UI/UX que existen. Incluso puedes aprovechar al máximo su potencial con complementos. Estos potentes complementos te permiten crear elementos visuales impresionantes, automatizar tareas tediosas y optimizar tu flujo de trabajo en un abrir y cerrar de ojos.
Tanto si eres un profesional de UI/UX como si recién estás empezando en el mundo del diseño, tu kit de herramientas está incompleto sin estos complementos. Desde la generación de maquetas impresionantes hasta la creación de una presentación, estos complementos te ayudarán a diseñar más rápido, de forma más inteligente y con mayor creatividad.

6 alternativas de código abierto a la suite Creative Cloud de Adobe
Encuentre las mejores herramientas creativas de código abierto para crear su propia alternativa a la suite creativa de Adobe
10Eliminar BG
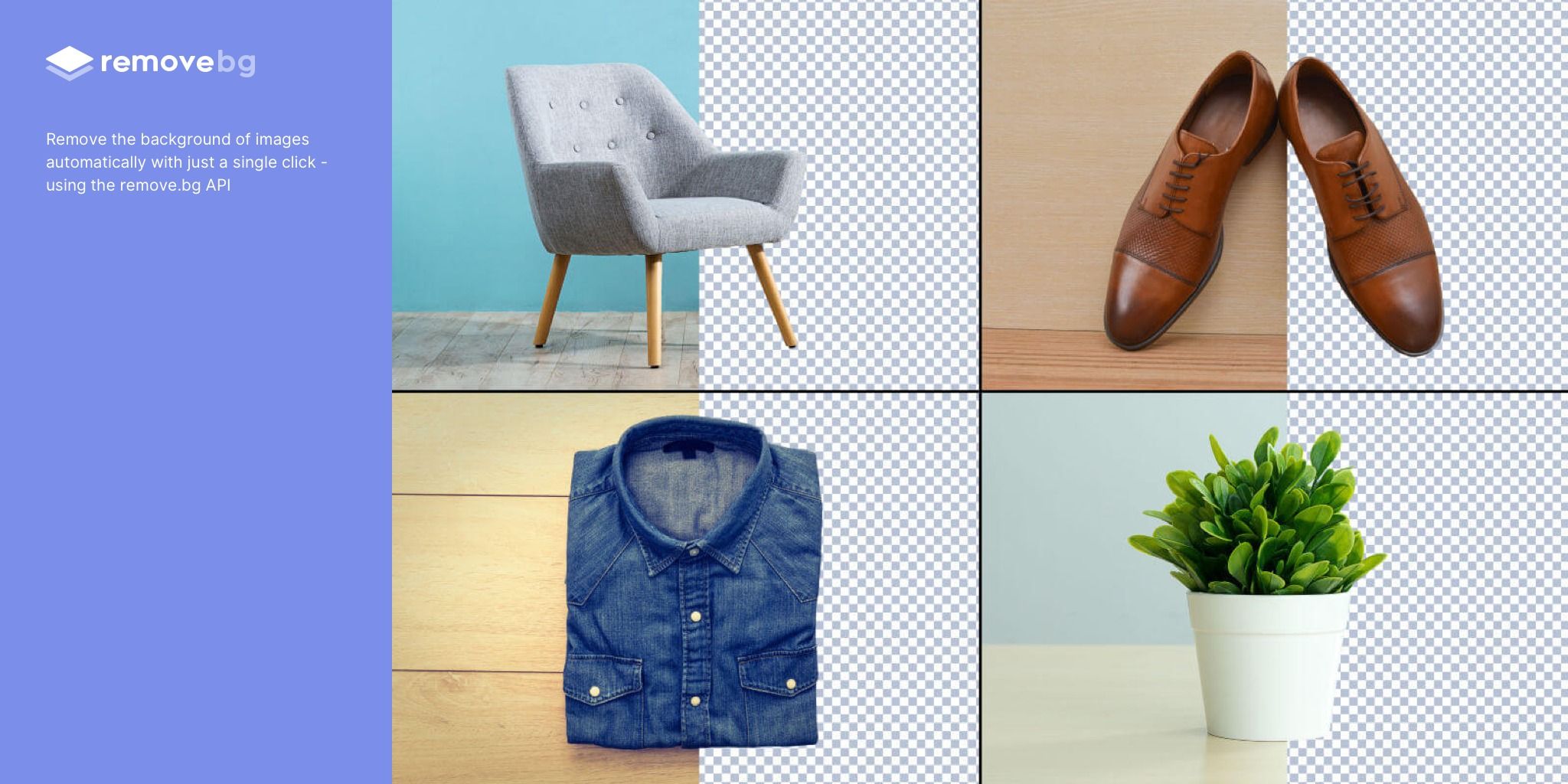
Ya sea que estés diseñando un sitio web o una aplicación, es posible que te encuentres con imágenes en las que necesites eliminar el fondo. En lugar de usar una herramienta de terceros, explora el complementoRemove BGen Figma para realizar el trabajo con un solo clic. Detecta automáticamente el sujeto en primer plano y elimina el fondo, dejándote con una imagen limpia y transparente para el banner de tu sitio web o la pantalla de presentación de tu aplicación.
Ya no necesitas cambiar entre diferentes aplicaciones y mantener el impulso del diseño en tu flujo creativo.
Eliminar BG para Figma
9Estudio de maquetas
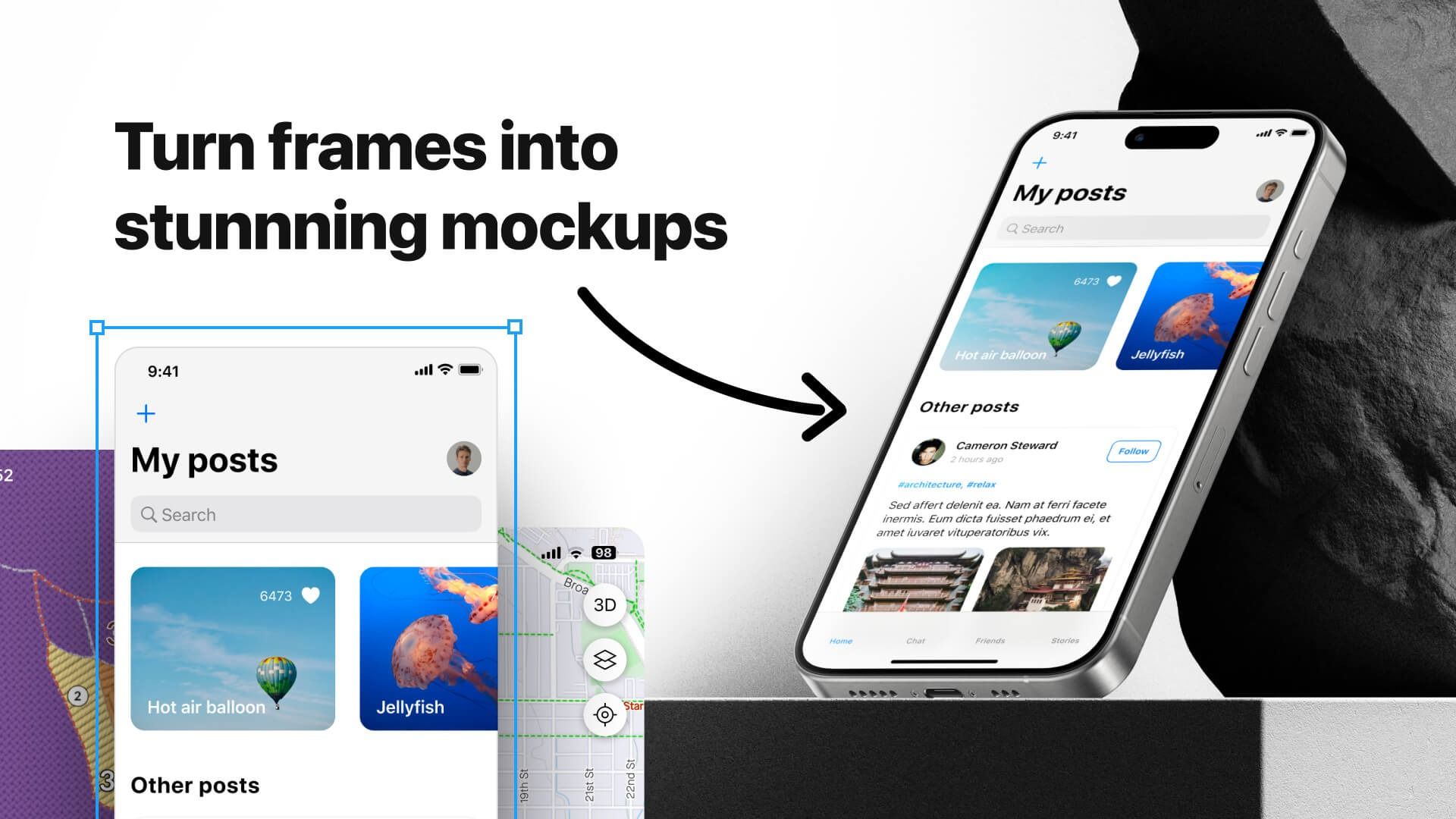
Si bien no faltan complementos de maquetas para Figma,Mockuuups Studiodefinitivamente se destaca por varias razones. Desbloquea más de 4500 maquetas de dispositivos en las que simplemente puedes elegir un marco y crear una maqueta de dispositivo impresionante en poco tiempo. El desarrollador tiene una gran colección de maquetas en diferentes categorías, que incluyen iPhone, iPad, Mac, Windows, PC, Android y más. No tendrás dificultades para encontrar una maqueta adecuada para tu diseño.
Mockuuups Studio sigue siendo una herramienta invaluable, ya sea que esté presentando su diseño de Figma a clientes o creando un portafolio.
Estudio de maquetas para Figma
8Fotopea
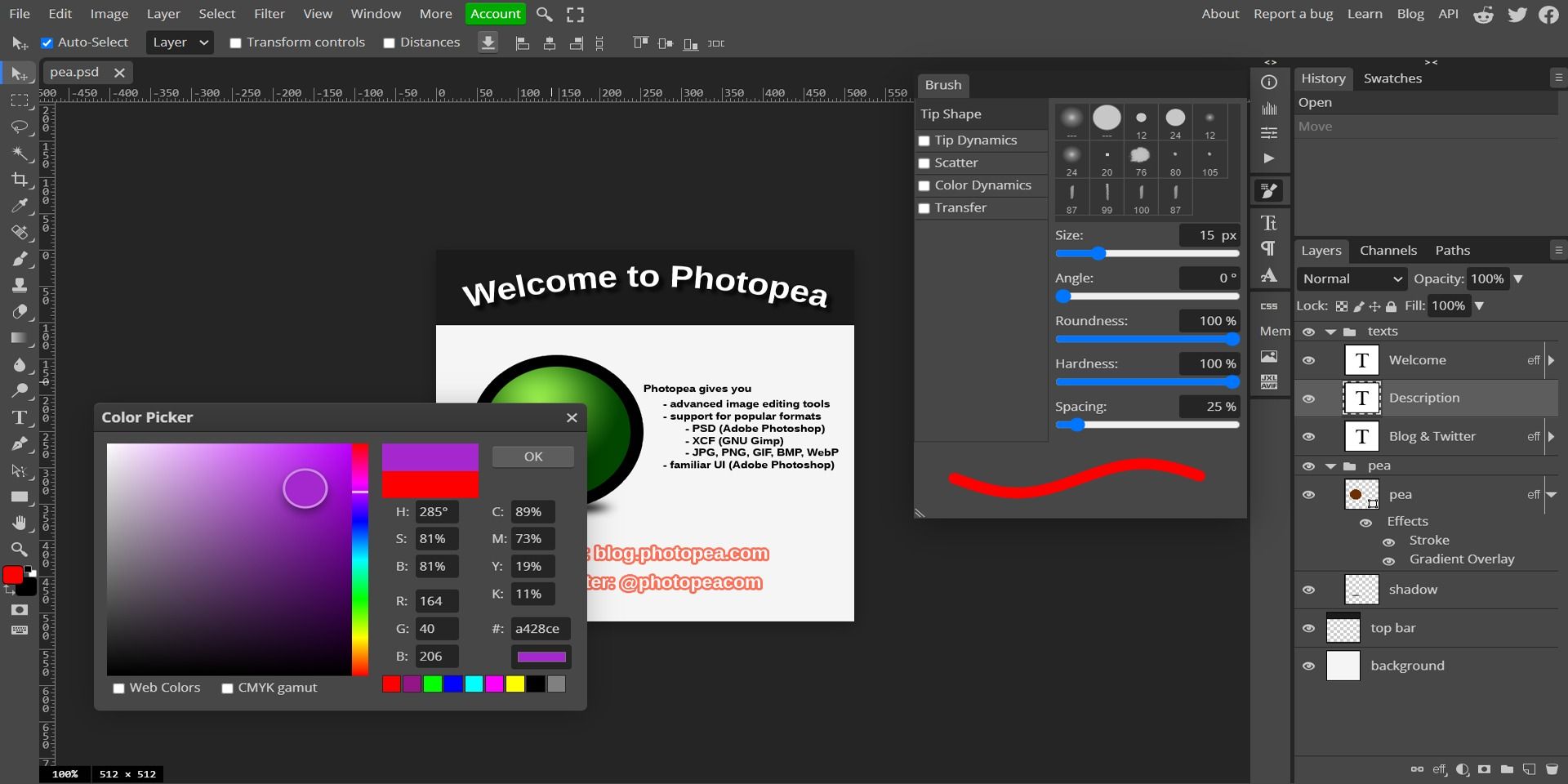
Hablando de los mejores plugins de Figma, ¿cómo podríamos dejara Photopeafuera de la lista? Desbloquea un editor en línea sólido dentro de tu flujo de trabajo de Figma. Ya sea que quieras aplicar filtros y efectos, agregar texto, recortar o cambiar el tamaño de las imágenes, invoca a Photopea, carga tu imagen, manipúlala según tus requisitos y muévela de regreso a tu archivo de Figma en poco tiempo. Photopea es una herramienta de edición de imágenes profesional basada en la web que se puede descargar y usar completamente gratis.
Fotopea para Figma

7 razones por las que Photopea es la mejor alternativa gratuita a Photoshop y Lightroom
Tu entrada gratuita a ediciones impresionantes
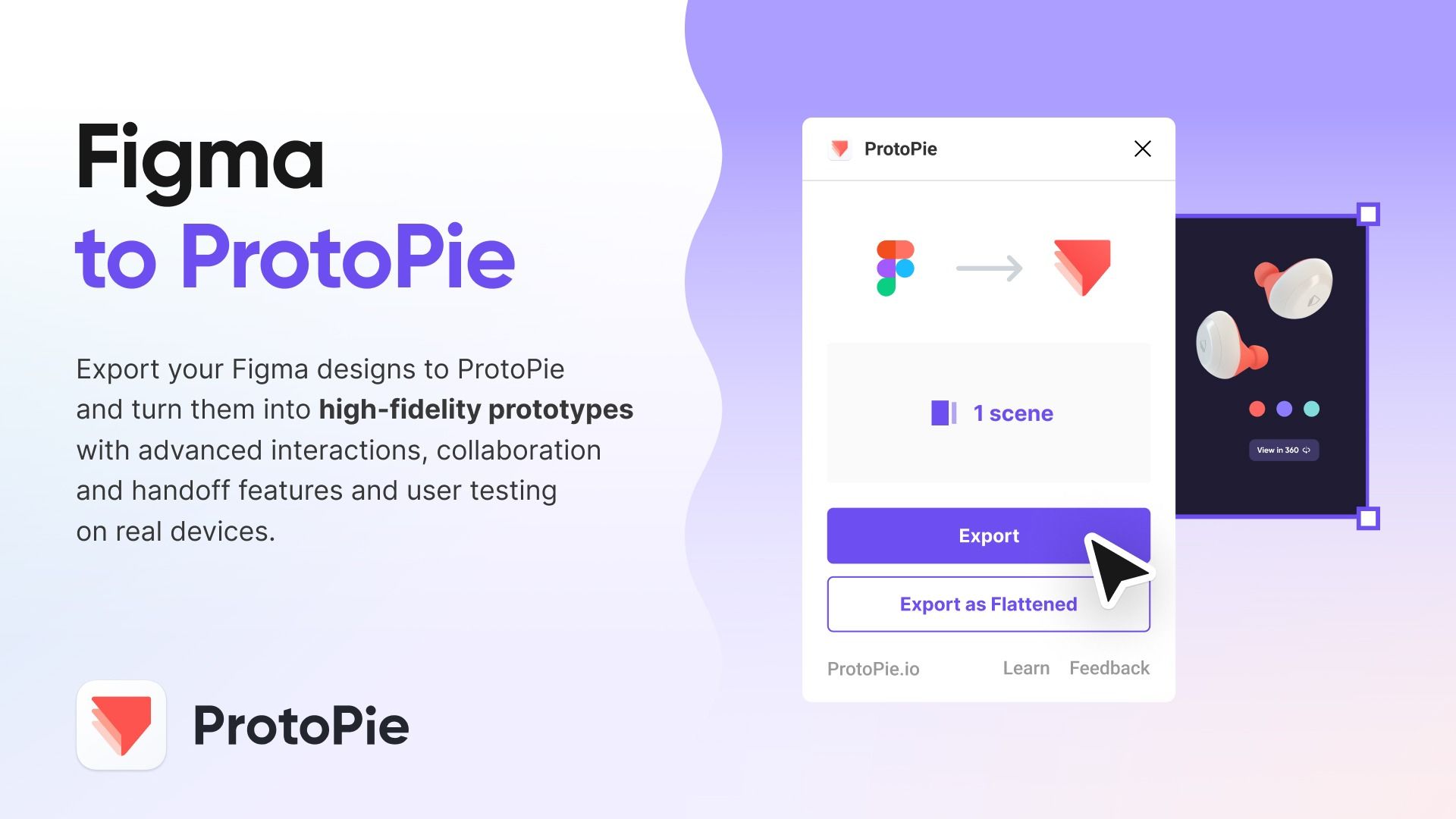
7Protópico
Mientras que Figma permite la creación de prototipos básicos,ProtoPielo lleva al siguiente nivel con soporte para animaciones complejas y lógica condicional. Desdibuja las fronteras entre el diseño estático y los prototipos interactivos. Puedes simplemente transferir tus diseños de Figma a ProtoPie y agregar animaciones, interacciones y lógica avanzadas para crear prototipos verdaderamente realistas.
Es una herramienta imprescindible siempre que trabajes en proyectos complejos y quieras comunicar tu visión de diseño de manera eficaz.
ProtoPie para Figma
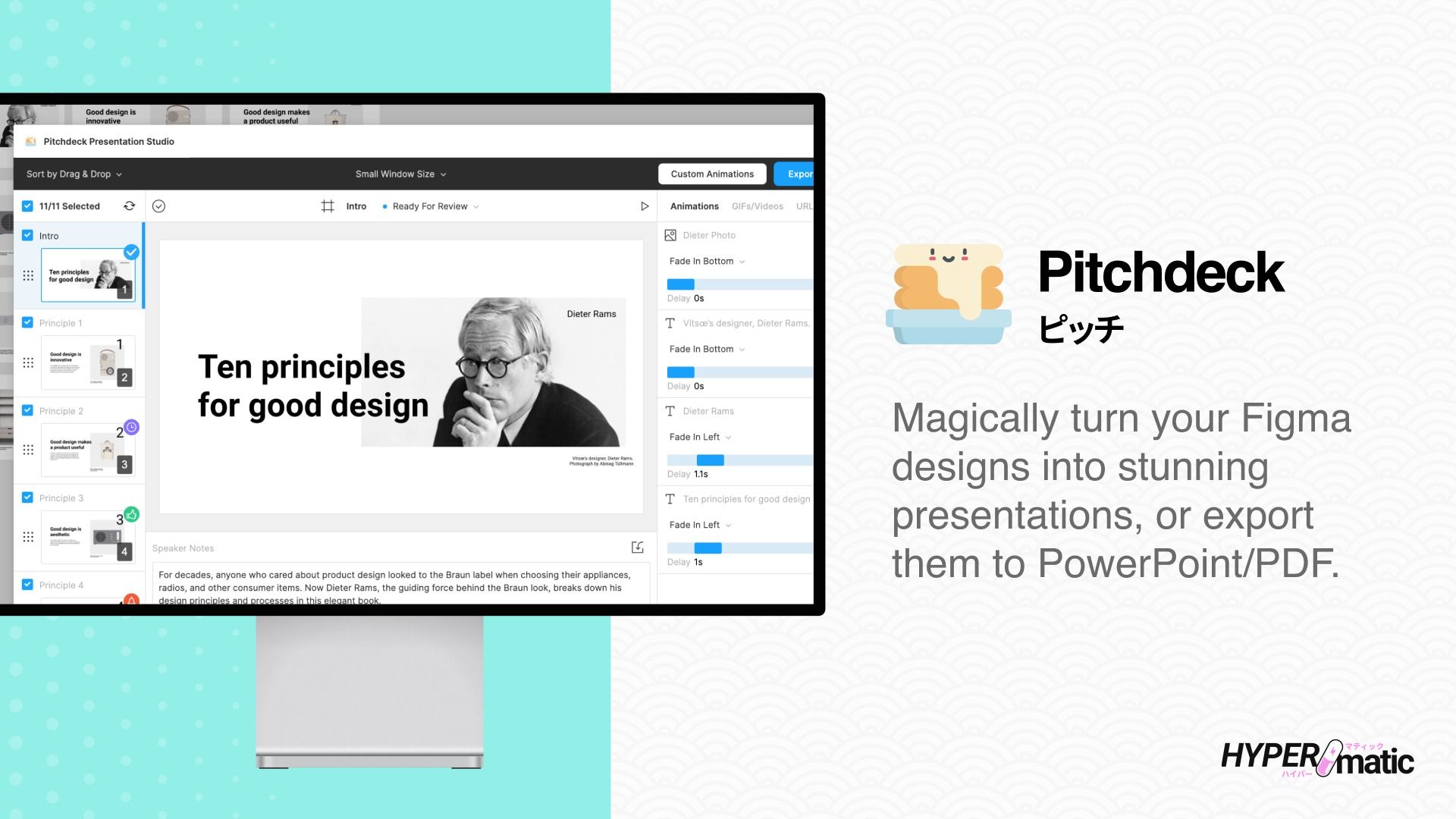
6Estudio de presentación de Pitchdeck
¿Presentas frecuentemente tus proyectos de Figma a tus clientes? Aquí es donde entra en juego el complementoPitchdeckpara transformar tu contenido de Figma en una potente plataforma de presentaciones. Te permite crear, animar y ofrecer presentaciones atractivas directamente en Figma, eliminando la necesidad de software independiente como PowerPoint o Google Slides.
Presentación para Figma
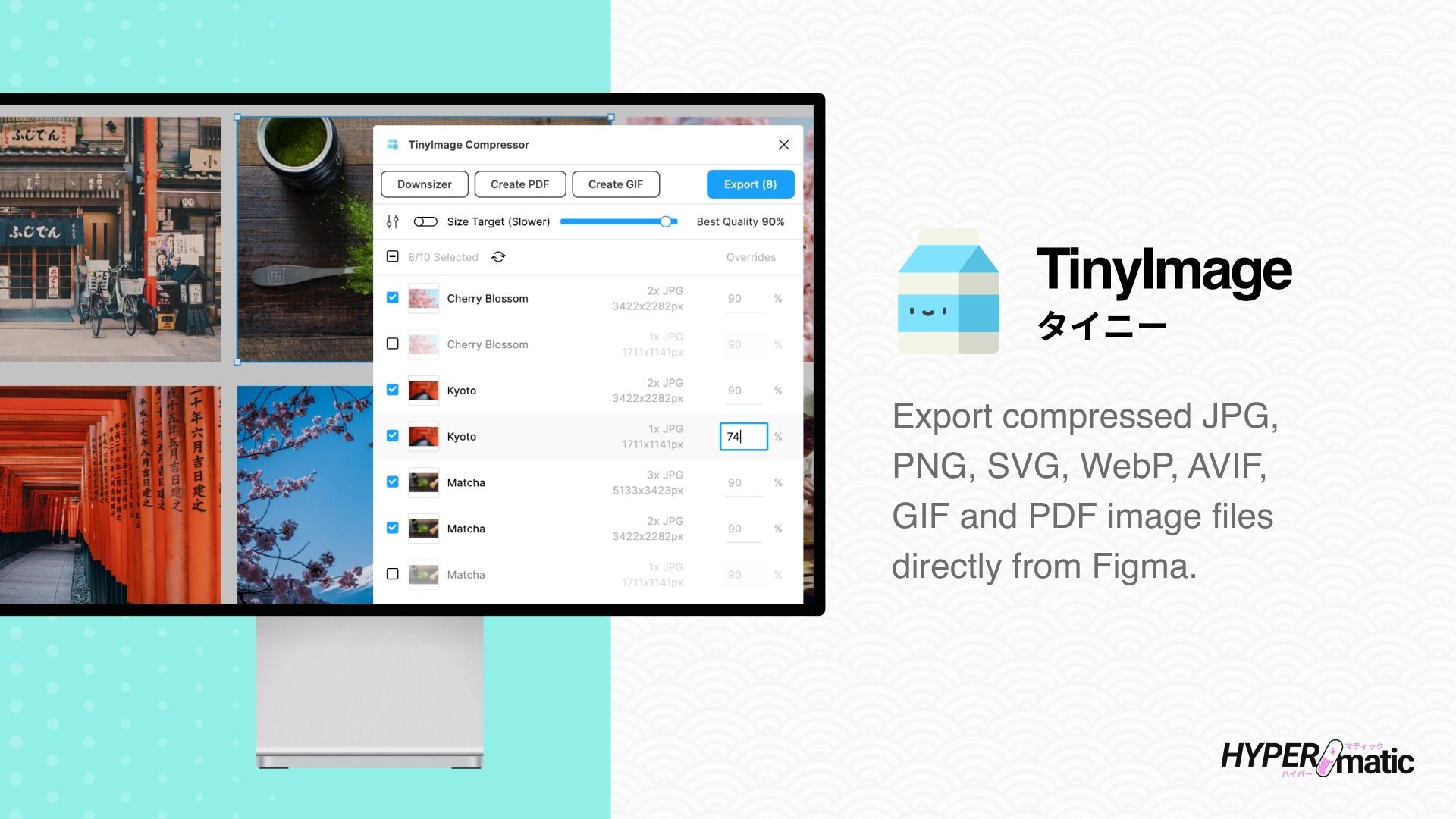
5Compresor de TinyImage
TinyImagees otro complemento popular en la comunidad de Figma. ¿Y por qué no? Como sugiere el nombre, te permite optimizar tus diseños para la web y el rendimiento. Puedes exportar imágenes hasta un 95 % más pequeñas que las exportaciones predeterminadas de Figma, crear y exportar GIF animados, WebP o videos MP4 desde capas seleccionadas, fusionar marcos de Figma en un solo PDF comprimido y hacer mucho más que la compresión básica.
Imagen pequeña para Figma

5 funciones ocultas en Canva para un mayor control creativo
Canva tiene muchas herramientas para brindarte más control creativo sobre tus proyectos.
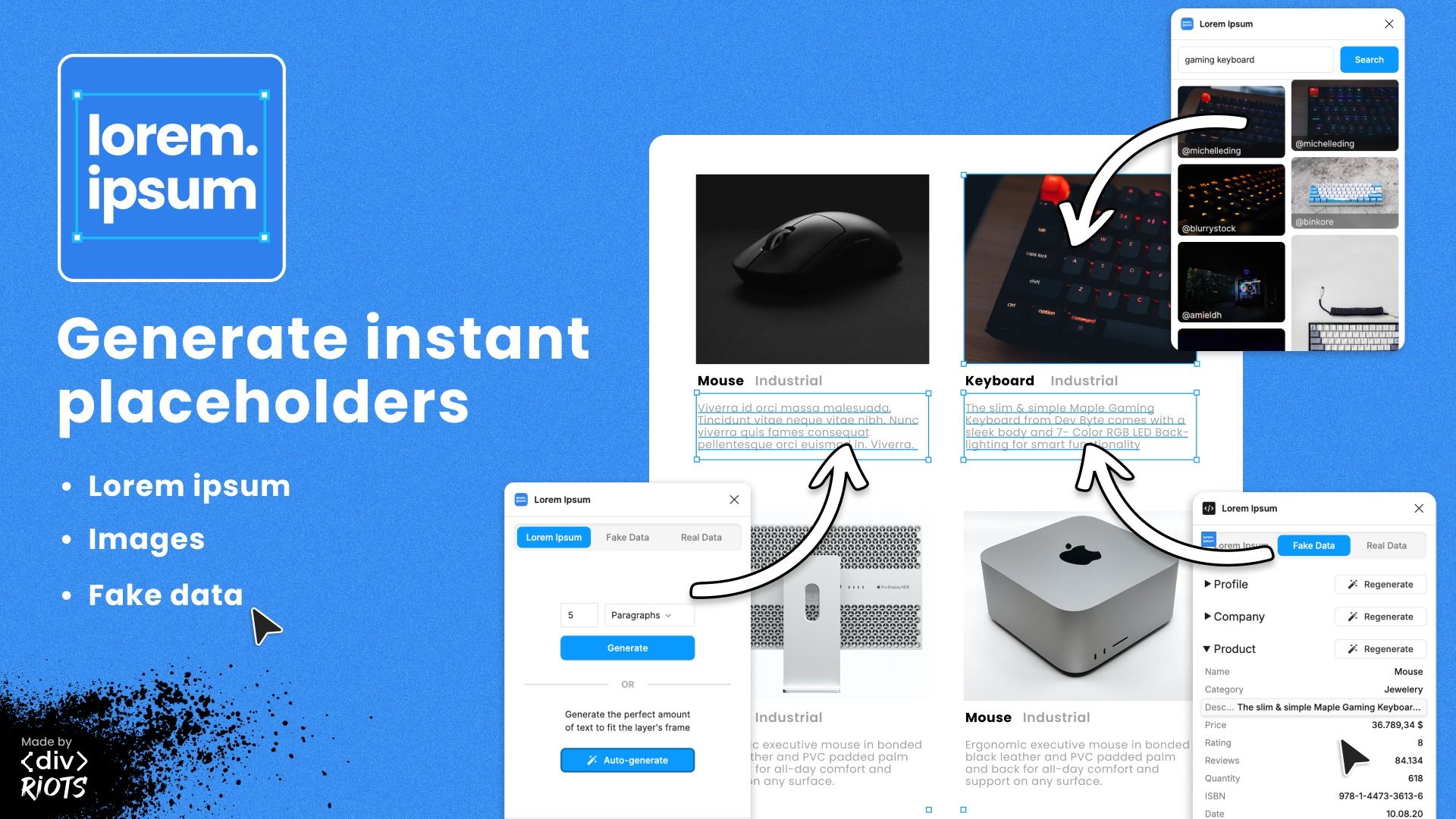
4Muy bien
Todo el mundo necesita textode Lorem Ipsumen sus proyectos de Figma, ¿verdad? En lugar de ir de una fuente web a Figma, puedes descargar el complemento y generar el texto requerido en un abrir y cerrar de ojos. Con un solo clic, puedes rellenar cualquier capa de texto de tu diseño de Figma con texto de marcador de posición de Lorem Ipsum. El complemento es lo suficientemente inteligente como para generar la cantidad de texto adecuada para que se ajuste a las dimensiones de tu capa de texto. Crea un diseño visualmente equilibrado. Es una herramienta pequeña pero poderosa para agilizar tu flujo de trabajo de diseño.
Lorem Ipsum para Figma
3Icono Scout
IconScoutes otro complemento innovador para diseñadores que desean un acceso rápido y sencillo a una enorme biblioteca de iconos, ilustraciones y animaciones Lottie de alta calidad. Agiliza el proceso de diseño y pone a su disposición una amplia colección de recursos.
Estás viendo más de 9,5 millones de recursos de diseño, incluidos íconos, ilustraciones en 3D, intercambiador de colores Lottie, paleta de colores personalizada y otro contenido premium.
IconScout para Figma
2Constructor.io
El complementoBuilder.iopara Figma es una herramienta poderosa que cierra la brecha entre el diseño y el desarrollo. Puede traducir sus diseños de Figma en código listo para producción, eliminando el tedioso proceso de recrear manualmente los diseños en código. Es compatible con todos los marcos populares como React, Next.js, Vue, Svelte, Angular, Swift, Flutter, Kotlin, React Native, HTML y más.
Una vez que Builder.io genere el código, asegúrese de leerlo, editarlo, actualizarlo e integrarlo con su código JavaScript o HTML existente para páginas web y aplicaciones.
Builder.io para Figma
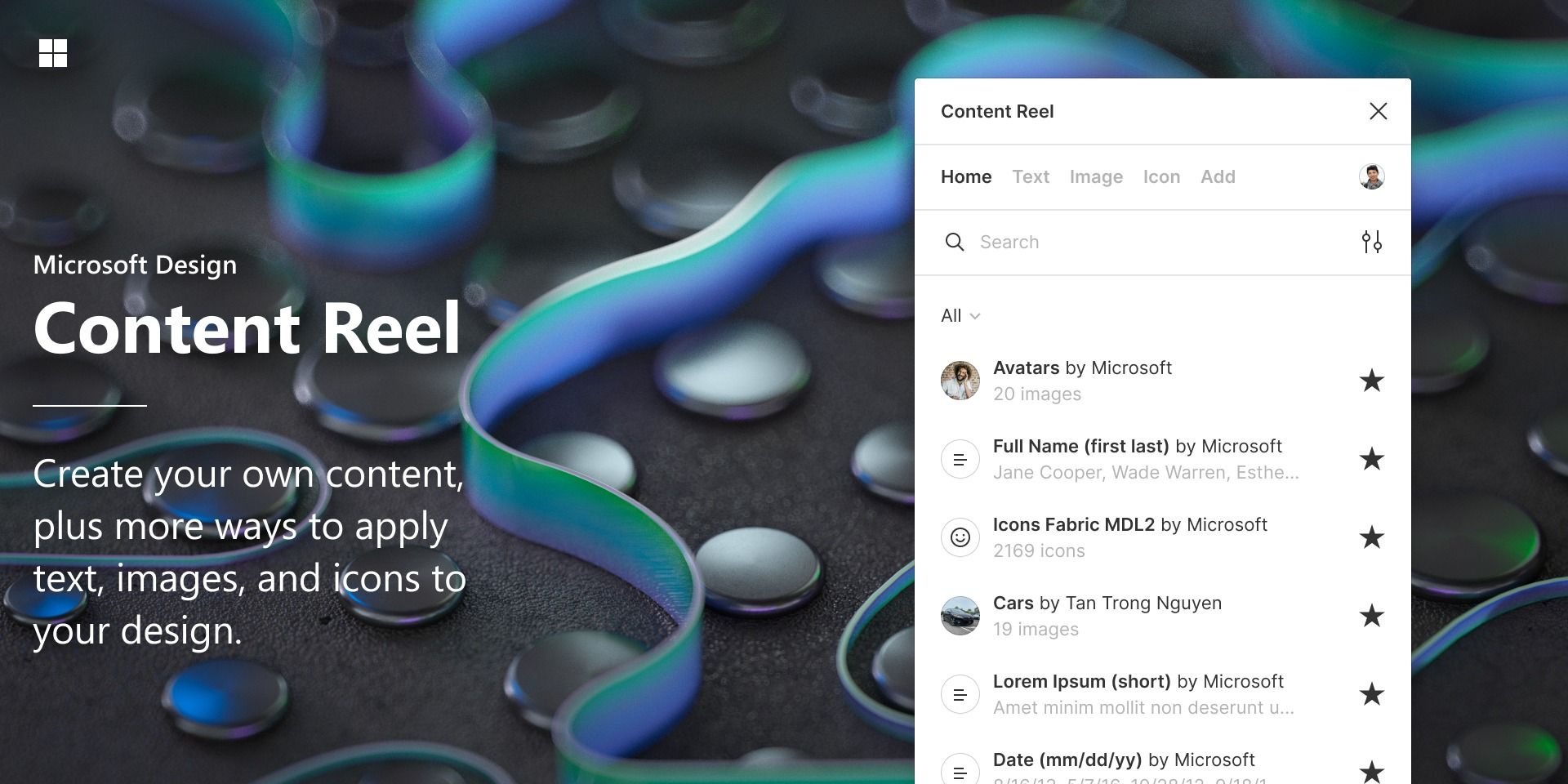
1Carrete de contenido
¿Sabías que Figma también es una de las herramientas de diseño de interfaz de usuario preferidas de Microsoft? El gigante del software ha creado un complementoContent Reelpara llenar tus diseños con contenido de marcador de posición realista rápidamente. Va más allá del Lorem Ipsum básico al ofrecer una variedad de tipos de datos, incluidos nombres, avatares, direcciones y más, lo que hace que tus diseños parezcan más vivos.
Elimina la molestia de navegar y buscar contenido relevante en línea, lo que le ahorra un tiempo valioso durante el proceso de diseño.
Carrete de contenido para Figma
Disfruta de Figma con esteroides
El mundo de los complementos de Figma es amplio y evoluciona constantemente. Sin embargo, no es necesario que descargues todos los complementos de la lista. Instala los que sean relevantes para tu flujo de trabajo y lleva tus habilidades con Figma al siguiente nivel. Además de Figma, también puedes explorar otrasherramientas para darle vida a tu visión sin gastar una fortuna.