Hemos entrado en una era en la que la estética, el diseño y una experiencia de usuario agradable son casi tan importantes como la funcionalidad en sí, y las expectativas de los usuarios establecen un listón muy alto para los estándares de diseño. ¿Cómo se aplica esto a Tasker? Bueno, hay dos tangentes para el diseño en Tasker: la aplicación de temas y el diseño de escenas.
¡Echemos un vistazo a ambos!
Aplicaciones de temas
Edición de preferencias
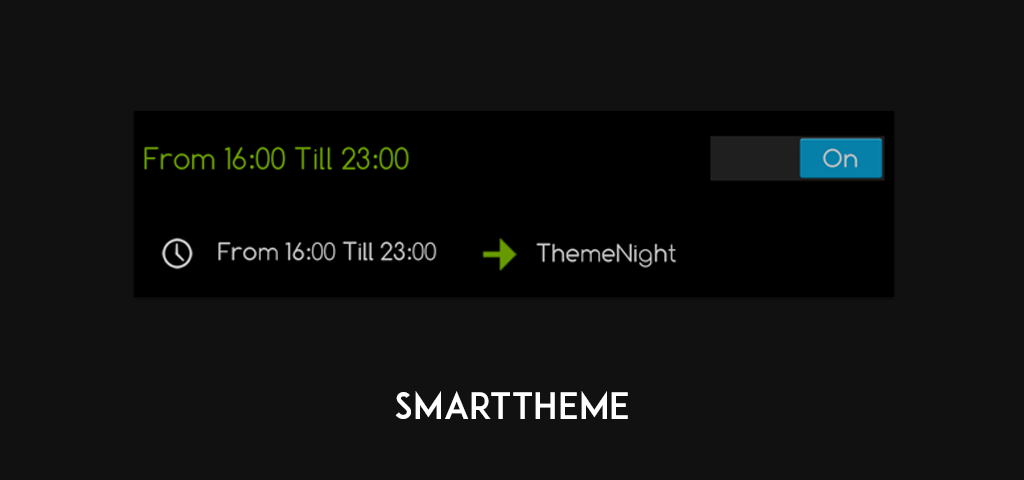
En la actualidad, varios desarrolladores ofrecen opciones de temas en sus aplicaciones, la mayoría de las cuales ofrecen temas oscuros/claros y muchos otros también ofrecen ajustes de color. Cada vez que un usuario edita una de estas configuraciones integradas, como cambiar entre un tema oscuro y claro, o elegir un color para la aplicación, la preferencia seleccionada se almacena en un archivo xml en la carpeta de datos de la aplicación, y este método de almacenamiento de preferencias se conoce como SharedPreferences. Al usar un perfil que ejecuta un script, Tasker se puede usar para editar estas preferencias sobre la marcha, lo que proporciona cambios de tema automáticos que resultan útiles en situaciones como cambiar al tema oscuro de una aplicación después de una determinada hora del día.SmartThemees uno de esos conjuntos de scripts, que permite que algunas aplicaciones preestablecidas se tematicen mediante el método mencionado anteriormente. Dado que modificó la carpeta /data, este conjunto de scripts necesita acceso root.
Cambiar temas de capas con Tasker
La comunidad se encargó de implementar Runtime Resource Overlay, una solución desarrollada internamente en Sony, y se propuso llevar una temática impecable con un control granular a las ROM personalizadas, con Marshmallow de serie incluso admitiéndola hasta cierto punto. Las temáticas de capas tienen una enorme popularidad y potencial, y la capacidad de cambiarlas automáticamente con Tasker fomenta ese potencial. ¿Cómo se pueden cambiar las capas con Tasker? Vamos a profundizar en ello:
La aplicación Administrador de capas almacena las capas activas en /system/vendor/overlay (o /vendor/overlay, según el dispositivo). Por lo tanto, la tarea para activar y desactivar capas se vería así.
- Coloque todos los archivos apk de su capa en una carpeta, como /sdcard/overlay/inactive/
- Mueva la capa apk actualmente activa desde /system/vendor/overlay a /sdcard/overlay/inactive/
- Mueva la capa requerida de /sdcard/overlay/inactive/ a /system/vendor/overlay/
- Cambie los permisos de la capa recién copiada a 755
- Reiniciar el dispositivo
- ¡Voila!, tu nueva capa ahora está activa.
Escenas
Las escenas de Tasker son una forma práctica y eficaz de crear una interfaz de usuario vinculada a los comandos de Tasker, y vienen en una variedad de formas y tamaños. De fábrica, crear una escena estándar con componentes básicos termina luciendo bastante aburrido, pero hay una forma de cambiar eso implementando el cada vez más popular Material Design a través del uso de formas, colores y ciertos diseños. Estos dos tutoriales hacen exactamente eso, guiando al espectador a través de la creación y configuración de varios componentes de Material, como la barra de herramientas, el cajón, el botón de acción flotante, los campos de texto, etc.
Si bien los tutoriales anteriores establecen claramente el aspecto de Material, el lenguaje visual de Google está lejos de estar completo sin un movimiento significativo y animaciones agradables. Este tutorial repasa los conceptos básicos de la animación de escenas de Tasker mediante el atributo de posición del elemento y ofrece un resultado agradable.
Complemento de material
Crear y manipular formas y, posteriormente, realizar pequeños ajustes y modificaciones es una tarea tediosa y que consume mucho tiempo, lo que va en contra del propósito mismo de Tasker. Para evitar los inconvenientes y acelerar el proceso de creación de escenas de Material Design, se creó el complemento Material Design Tasker, que permite a los usuarios crear fácilmente componentes populares de Material, como la barra de herramientas, el cajón, el menú de desbordamiento y el botón de acción flotante.
Diseñar con Tasker es relativamente fácil y ofrece resultados agradables. Si se combina con potentes marcos como Tasker Scenes y RRO Layers, las posibilidades son prácticamente infinitas. Por último, asegúrese de consultar elforo de miembros Tasker Tips & Trickspara obtener más contenido increíble sobre Tasker, creado por la comunidad para la comunidad.